A reprodução de meios tons de uma imagem usando a sobreposição de uma cor contrastante em relação a uma outra cor, é chamado de duotone. Em processos de produção gráfica, este processo requer a utilização de cores PANTONE em vez do CMYK na impressão.
Créditos na imagem: Fotolia da Adobe
Isso quer dizer que utiliza-se o preto para as sombras e um tom mais claro de outra cor para tons médios e realces. Geralmente é utilizado para criar efeitos de sépia usando pretos e amarelo. Mas isso não quer dizer que não se possa utilizar em outras cores como o azul e vermelho, por exemplo.
Sendo assim, muitos designers trabalham com esse tipo de mistura de cores para trazer uma proposta visual diferente. Uma das tendências web que está em alta é trazer esta abordagem para o digital, onde sites tem usado essa técnica para ter um diferencial entre seus concorrentes.
Veja alguns exemplos e inspire-se em seu próximo projeto.
Mail Chimp
Acesse o site +
Holm Marcher & Co.
Acesse o site +
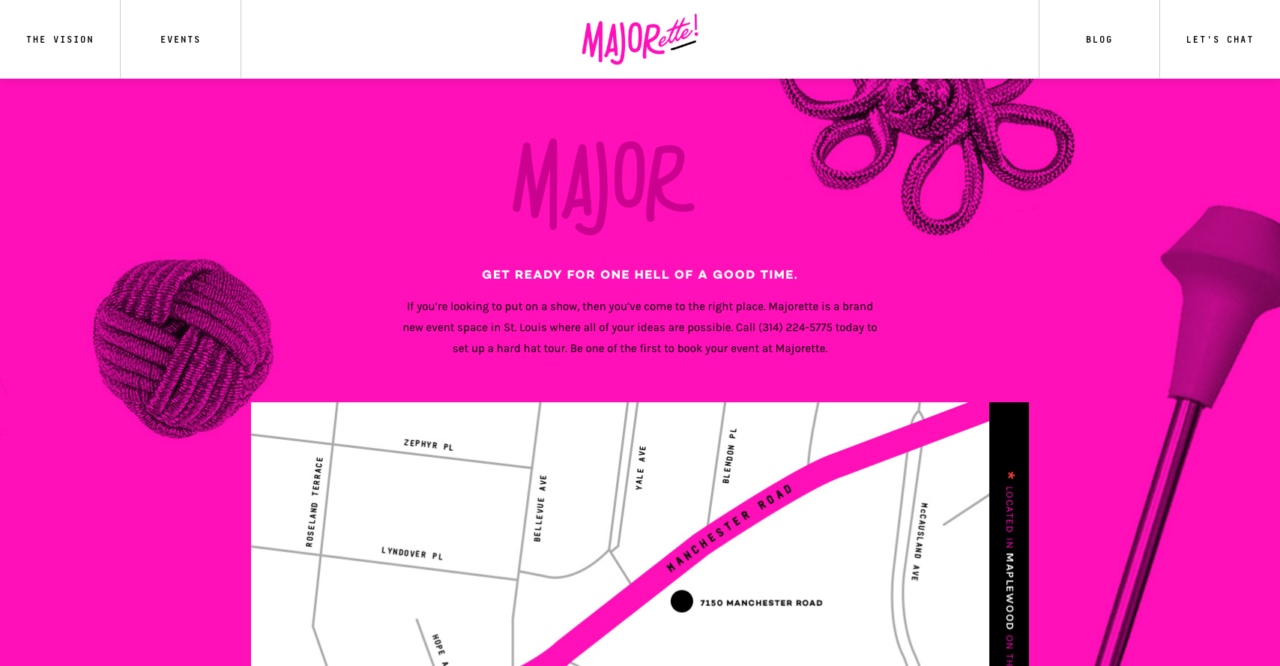
Majorette
Acesse o site +
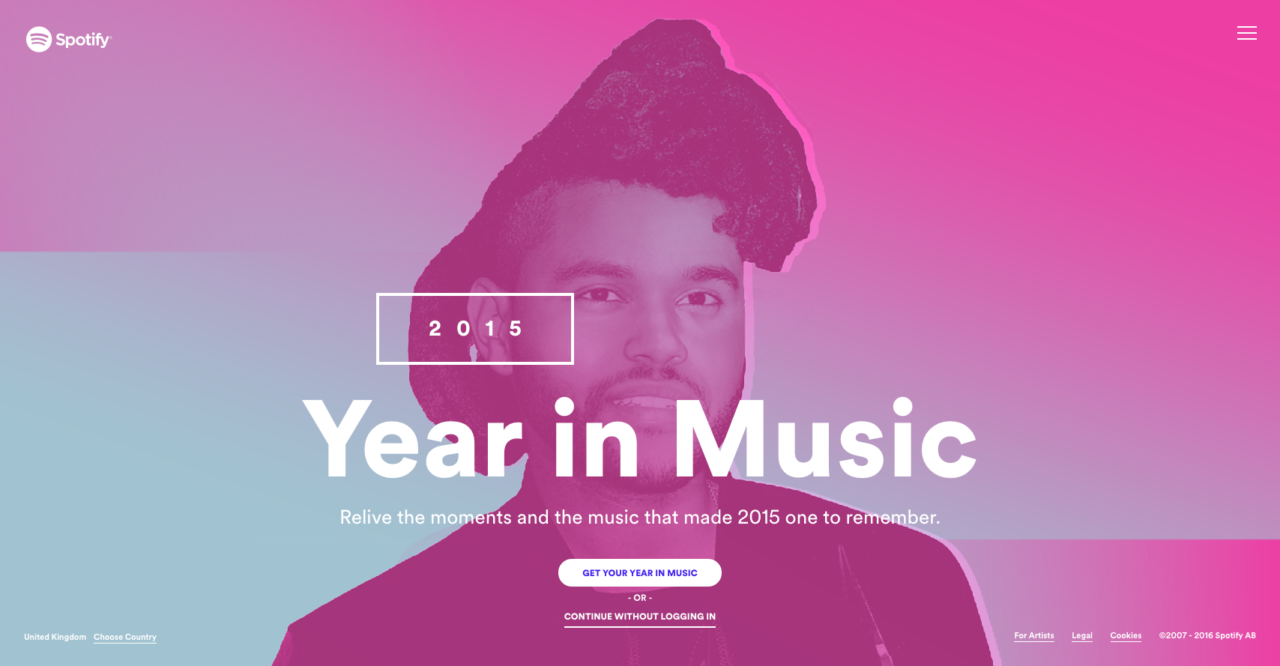
Year in Music por Spotify
Acesse o site +
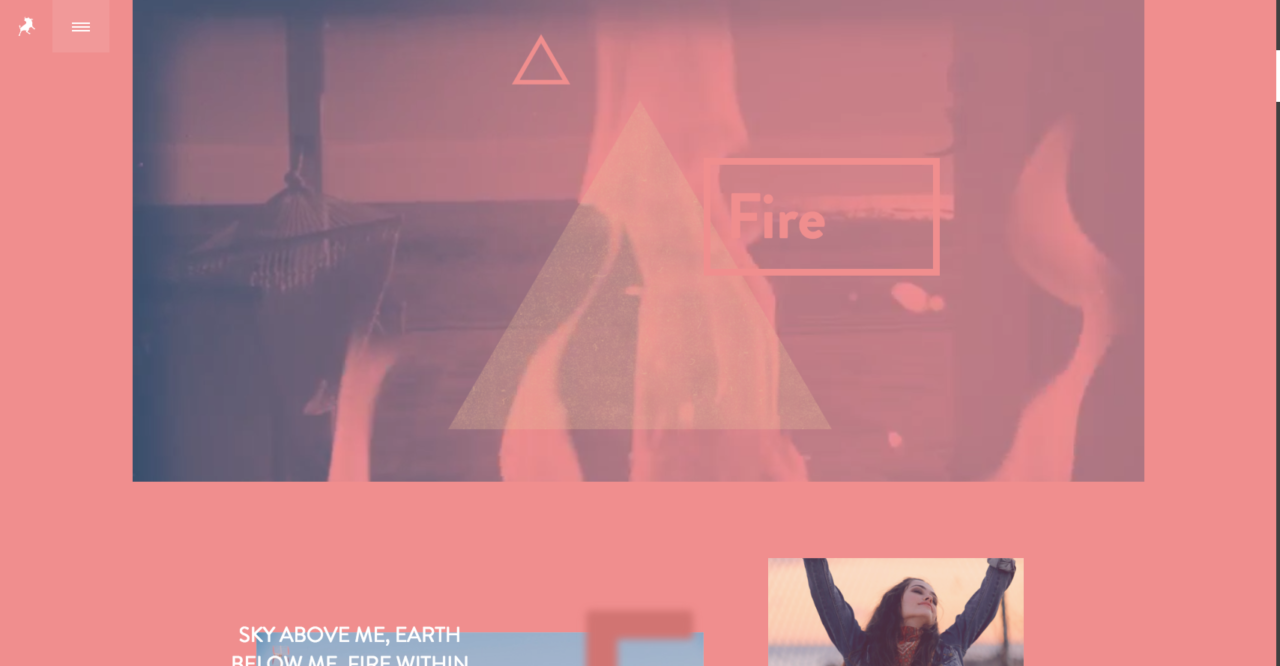
New Deal Design
Acesse o site +
Lois Jeans
Acesse o site +
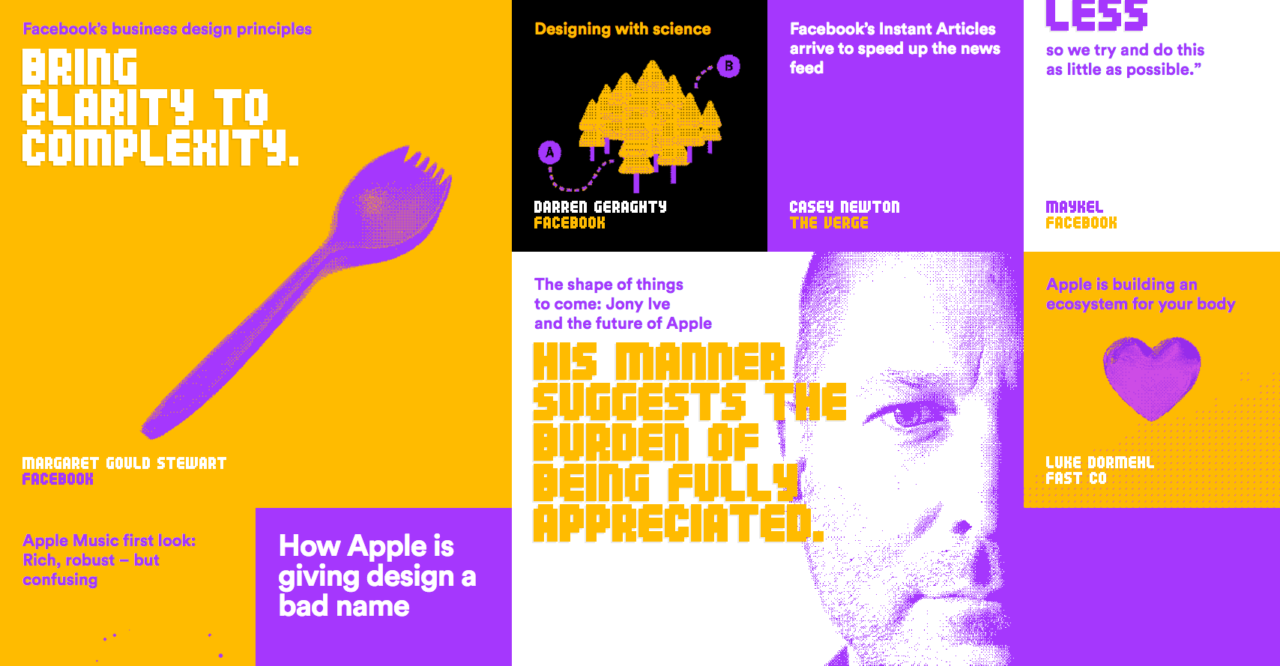
Product Design Weekly
Acesse o site +
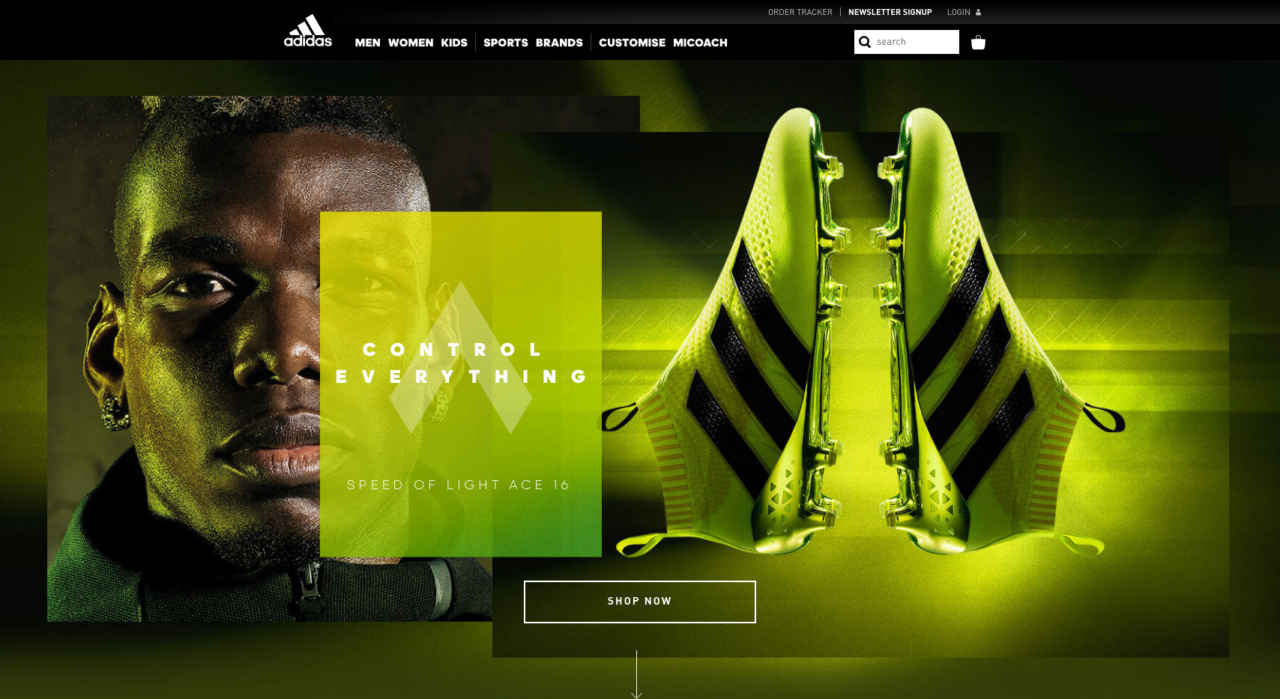
Adidas
acesse o site +
Trabalhar com esta técnica pode trazer resultados satisfatórios e excelentes no seu projeto. O mixer de cores com certeza é um dos principais fatores de um bom design e uma boa comunicação. Este post foi originalmente baseado no blog Design Modo.
Sou designer visual, colunista do Blog Design Culture e minha paixão pelo design é movida pelo desafio de criar experiências incríveis para as pessoas e para a indústria criativa. Atualmente trabalho na agência Martin Luz em São Paulo. Como freelancer já trabalhei com marcas pelo mundo e tenho buscado melhorar meus conhecimentos e habilidades em interfaces digitais e experiência do usuário.
Portal Design Culture
O Design e a educação movem nossas vidas.
Orgulho de ser de Pernambuco.
Uma empresa embarcada no Porto Digital
Hospedado na Imaginare Digital.
© Portal Design Culture 2024 – Termos de uso e política de privacidade
Layout por: Estúdio IP/M
Desenvolvido por: O Plano A



