Start your business
Build your brand
Create your website
Online store editor
Customize your store
Store themes
Find business apps
Shopify app store
Own your site domain
Domains & hosting
Explore free business tools
Tools to run your business
Sell your products
Sell online or in person
Check out customers
World-class checkout
Sell online
Grow your business online
Sell across channels
Reach millions of shoppers and boost sales
Sell in person
Point of Sale (POS)
Sell globally
International sales
Sell wholesale & direct
Business-to-business (B2B)
Accept online payments
Set up forms of payment
Market your business
Reach & retain customers
Market across social
Social media integrations
Nurture customers
Shopify Email
Know your audience
Gain customer insights
Manage your business
Track sales, orders & analytics
Measure your performance
Analytics and Reporting
Ship orders faster
Shopify Shipping
Manage your stock & orders
Inventory & order management
Secure business funding
Shopify Capital
Shopify Developers
Build with Shopify's powerful APIs
Plus
A commerce solution for growing digital brands
All Products
Explore all Shopify products & features
Help and support
Get 24/7 support
How-to guides
Read in-depth business guides
Shopify blog
Business strategy tips
What is Shopify?
How our commerce platform works
Shopify Editions
New, innovative Shopify products
Founder stories
Learn from successful merchants
Branding
Build your brand from scratch
Marketing
Build a marketing plan
Ecommerce SEO
Improve your search ranking
Social media strategy
Turn social into sales
Business growth
Scale your business
Business name generator
Logo maker
Stock photography
Business plan template
Link in bio tool
QR code generator
Changelog
Your source for recent updates
Winter ’24 Edition
The latest 100+ product updates
All Editions
Archive of past Shopify Editions
Newsroom
All company news and press releases
Start selling with Shopify today
Start your free trial with Shopify today—then use these resources to guide you through every step of the process.
Understand the elements of website design and look to successful online brands and homepage design examples as inspiration for your own business.
Start your online business today.
For free.
First impressions matter, and for ecommerce brands, it can set the tone for your relationship with potential customers. Make a bad impression and you might lose a sale. Make a great one and you could gain a loyal customer for life.
Often a website homepage is one of the first opportunities to make such an impression. It’s where curious consumers land after seeing an Instagram ad or hearing about your brand through word of mouth.
Homepage design plays a big part in how that interaction plays out. The way you arrange site elements, the ease of your navigation, the colors and images you choose to represent your brand all matter here.
Ahead, understand the elements of website design and look to successful online brands and homepage design examples as inspiration for your own ecommerce business.
Homepage design is important beyond the obvious aesthetic reasons. Your website is just one of many touchpoints that help form an opinion of your brand in the minds of customers. Taking the time to build an intuitive and beautiful website with a thoughtfully designed homepage can pay off for the following reasons:
To achieve these benefits, your website homepage design requires a number of key elements and design decisions. While each homepage will have unique layouts aiming to achieve different goals using a number of tactics to do so, the next section outlines some universal best practices.
The best ecommerce sites achieve their goal of converting browsers into buyers. Great homepage design isn’t just about creating something that’s visually appealing. It needs to center the user experience, be easy to navigate, and tell a story about your brand.
Dive into each of the essential elements of effective homepage design, with tips to implement them for your website.
Through every stage of designing your website’s homepage, center your target audience. Put yourself in their shoes as you build and ask yourself the following:
Your brand guidelines will inform every decision you make from the copy in your order confirmation email to the avatar on your TikTok profile. These guidelines will come in handy as you build your website homepage, too.
Your branding will include a set of fonts, colors, and assets that you can import into your ecommerce website builder. These consistent elements will help customers recognize your brand wherever they encounter it. Most ecommerce themes are fully customizable, allowing you to start from a preset layout and personalize it for your business needs.
Mobile web traffic has consistently grown over the past few years, with nearly 60% of web traffic coming from mobile devices. With more than half of internet users accessing your site via mobile, it’s important that the experience is as seamless as your desktop site.
Luckily, most ecommerce themes, like those found in the Shopify Theme Store, come mobile-optimized out of the box. That means your homepage experience is consistent, no matter where users access it.
The navigational strength of a webpage rests on its simplicity. Place elements of your page in places web users expect to find them. Header navigation should be as straightforward as possible, prioritizing the paths that matter most to most visitors. All other pages on your site—About Us page, Contact Us page, FAQ page—can be linked from a hamburger menu or in the footer. Include a search bar and easy access to checkout near the top of your page.
Sites with too many navigation options can feel overwhelming, increasing the likelihood that visitors will drop off or take the wrong path. A good practice is to prioritize your navigation links from left to right, with the most important pages at the left.
If you have several product collections use a “mega menu” or a drop-down menu to create a sub-navigation. Most Shopify themes come with mega menu features.
Think of a call to action (CTA) as an exit sign on a highway—it should be short, hard to miss, and point the drivers down the right path. Your homepage design should center around a main call to action, whether that’s a link to shop a featured collection or to sign up for early access to a launch event. Use design principles like positioning, color, and contrast to guide the visitor’s eye to this point. The practice of psychological design is also helpful in understanding how you can influence user behaviors through design.
In most cases, the text and design elements of your website will be accompanied by photography and other media. These are tools to tell a story about your brand, showcase your products, explain what you do visually, create a mood, highlight a promotion, or even help with navigation.
A few of these options include:
💡 Tip: For accessibility, be sure to add alt text to any images you use on your website. This is descriptive copy that can be read by screen readers.
Depending on your business, other elements might be essential for your homepage. These include things like links to blogs or educational content to help visitors understand a complicated product. You might also want to include social proof, like reviews or expert testimonials, especially if you run a beauty brand or sell food online. Brands in a competitive market might also consider content that highlights a unique selling proposition.
The best homepage design examples are those that prioritize their target audience’s needs and preferences. They employ web design principles proven to boost conversion and create an unforgettable first impression. Browse these homepage examples to inspire your own site’s design. Thinx is a pioneer in period underwear. One of the first brands on the market selling this technology, it broke barriers with its frank communication style. That approach stands today, with branding and marketing that doesn’t patronize Thinx’s customers. This style also defines the brand’s homepage.
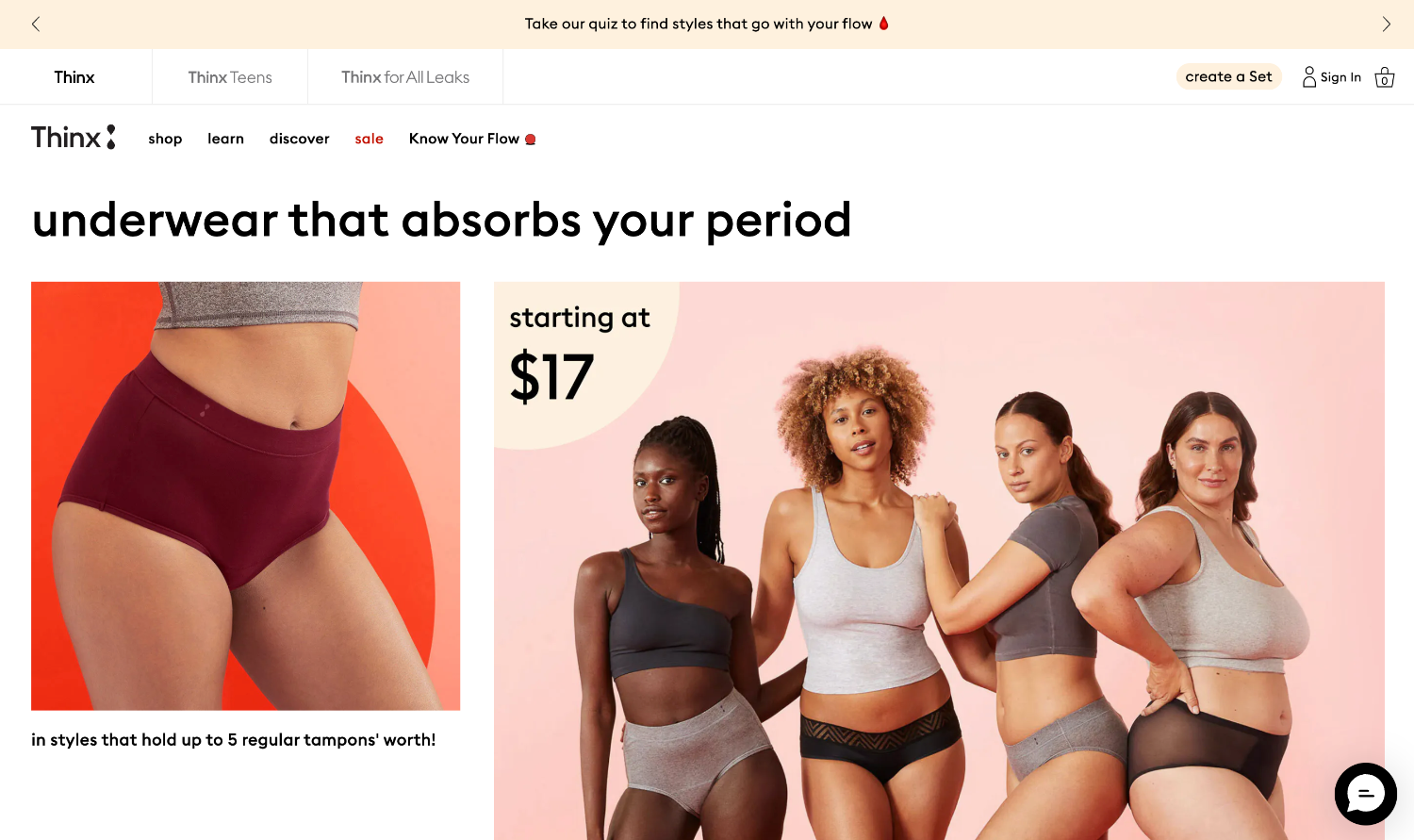
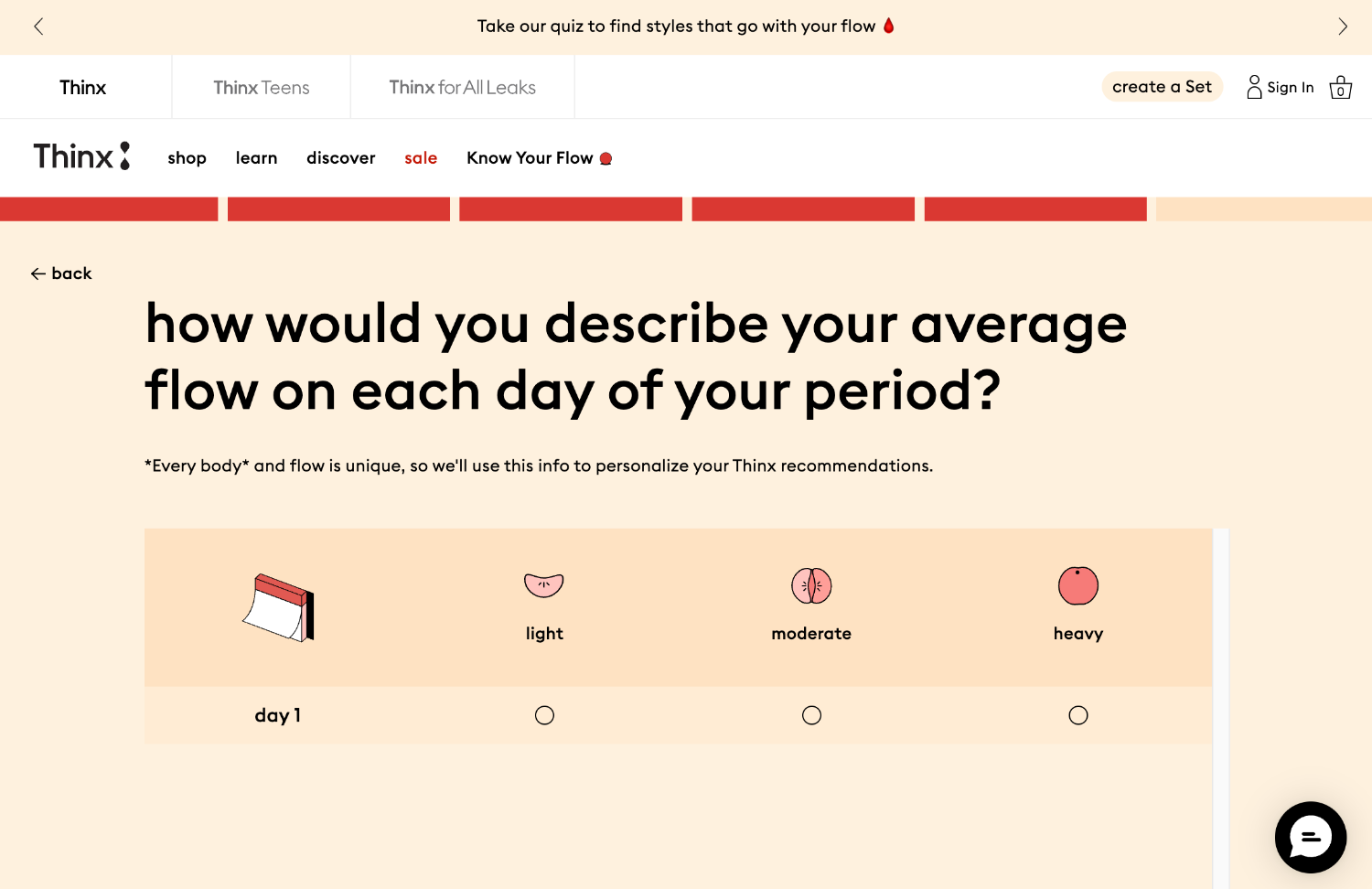
Thinx is a pioneer in period underwear. One of the first brands on the market selling this technology, it broke barriers with its frank communication style. That approach stands today, with branding and marketing that doesn’t patronize Thinx’s customers. This style also defines the brand’s homepage.
Thinx took a bet that people with periods craved directness and real talk. That bet paid off. When you land on the Thinx homepage, inclusive photography, clear language, and transparent pricing tell you everything you need to know about the brand at a glance.
Thinx has clear navigation that helps visitors find the right product for their needs (the core products, teen line, and bladder control). As this is a relatively new concept with multiple product options, Thinx advertises a quiz in its top banner bar. Mad Tasty is a sparkling water brand with a twist. Its hemp-based products promise health and wellness benefits packed in a tasty beverage. Mad Tasty’s homepage is high contrast, with colorful photography and copy in a casual tone.
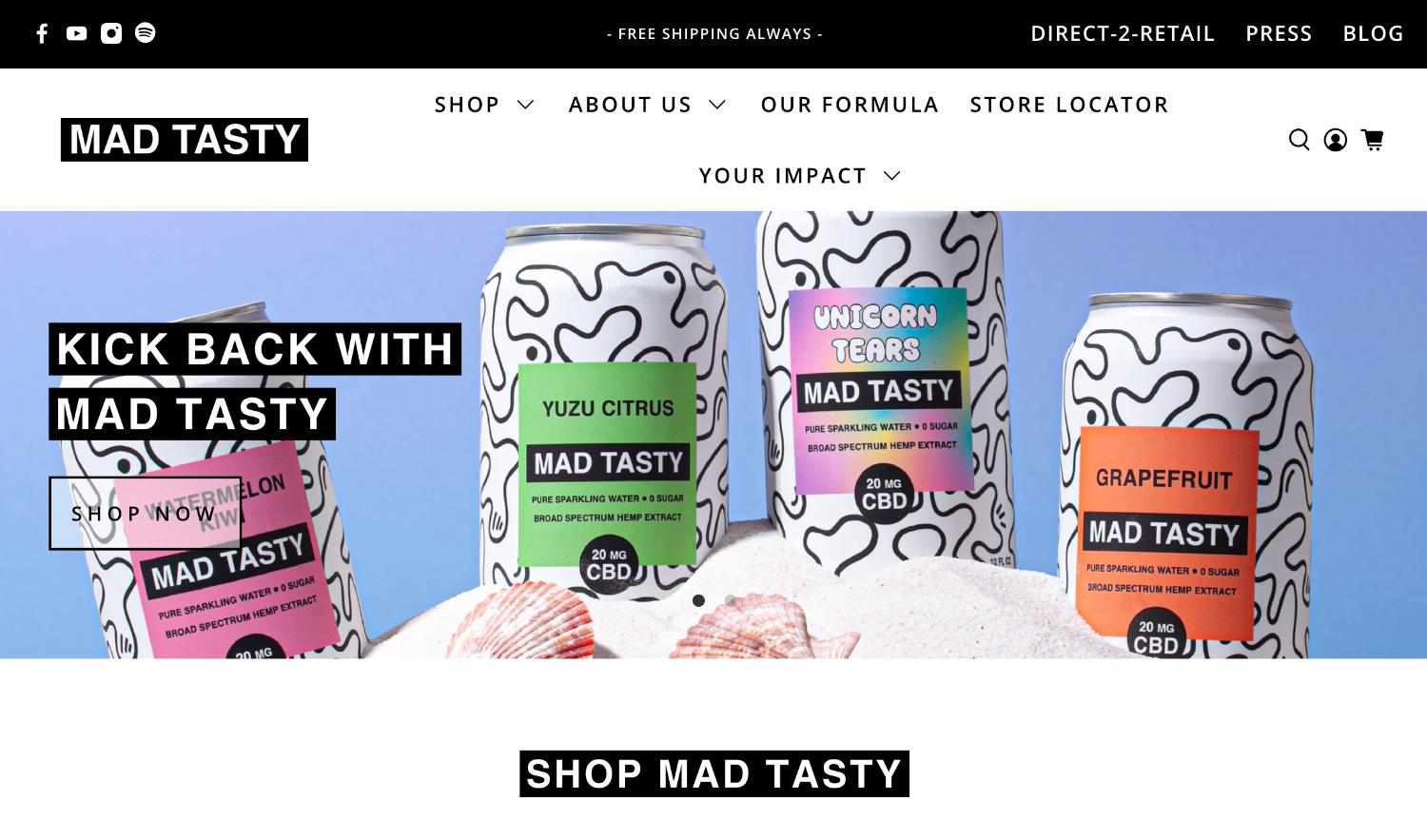
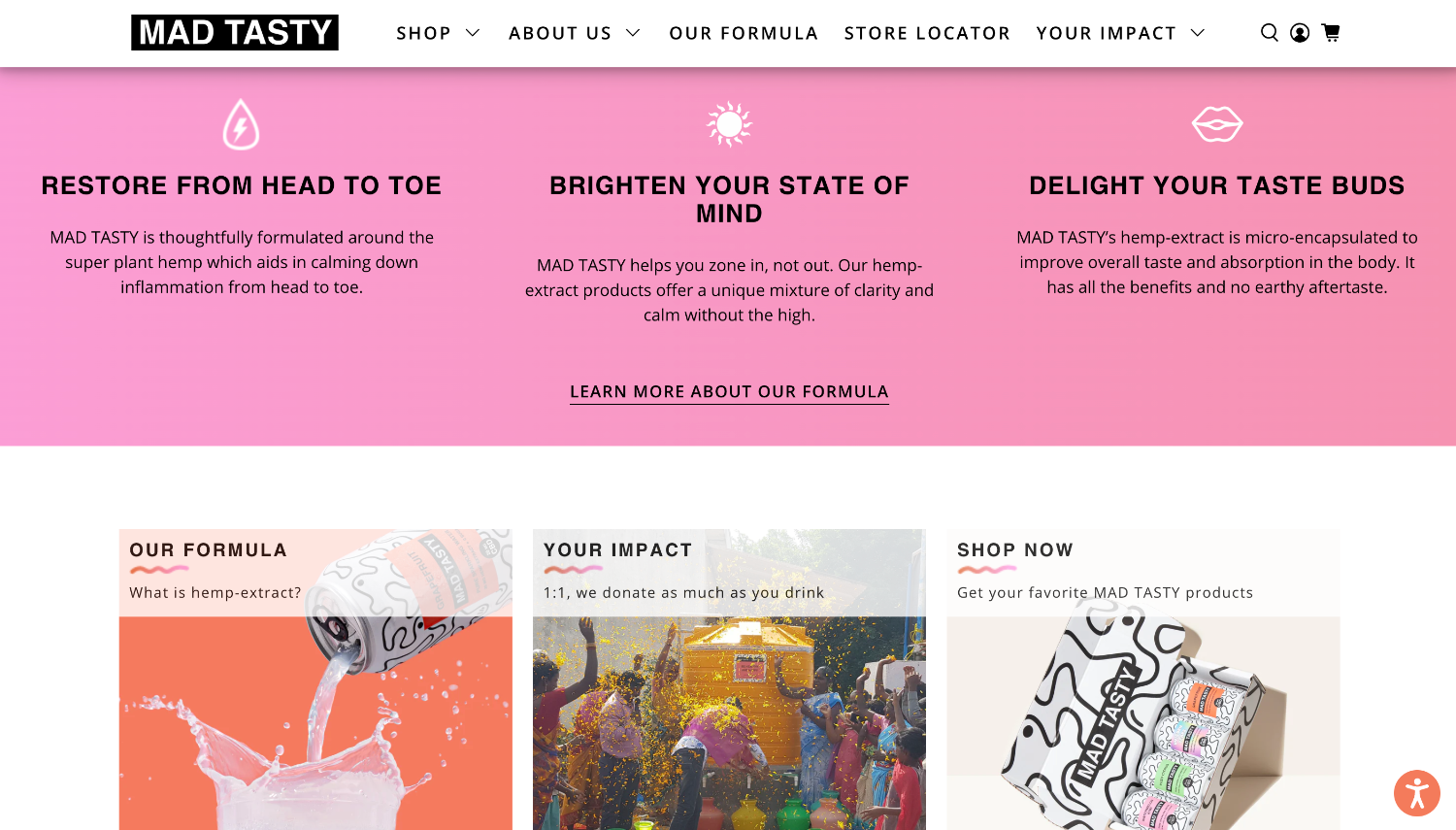
Mad Tasty is a sparkling water brand with a twist. Its hemp-based products promise health and wellness benefits packed in a tasty beverage. Mad Tasty’s homepage is high contrast, with colorful photography and copy in a casual tone.
From its brand name to its packaging design, it’s clear Mad Tasty doesn’t take itself too seriously. The top of the homepage hooks visitors with images of its creative flavors and saves the more detailed information for farther down the page. This works because it doesn’t overwhelm visitors with too much information at once.
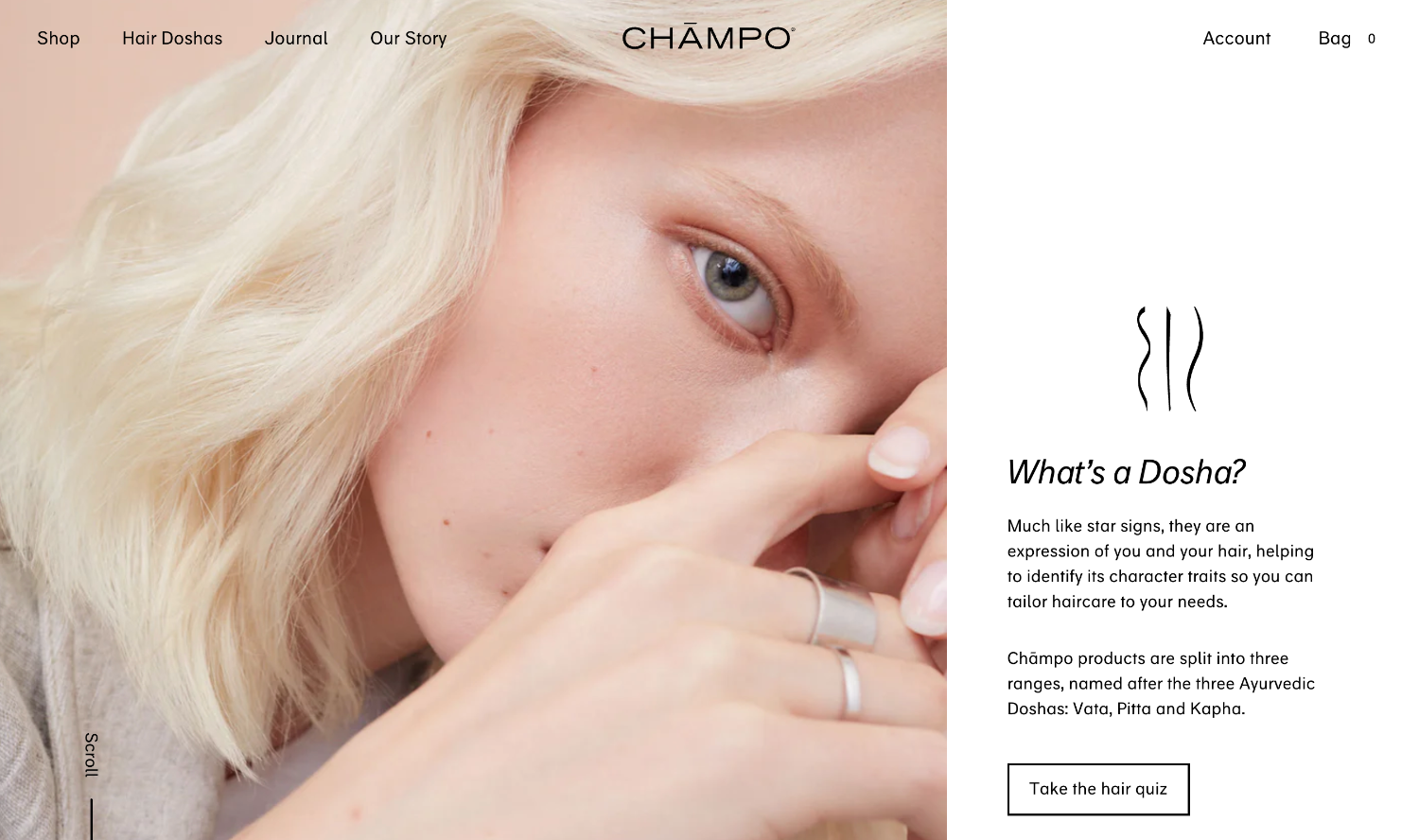
Customer education is featured lower on the homepage, with easy access to the information potential customers need to make purchase decisions.  Chämpo is a haircare brand based around ayurvedic principles called Doshas. Because this concept might not be widely known or understood, education and customer guidance is a big focus of Chämpo’s homepage design.
Chämpo is a haircare brand based around ayurvedic principles called Doshas. Because this concept might not be widely known or understood, education and customer guidance is a big focus of Chämpo’s homepage design.
A clear CTA directs website visitors to a quiz, rather than directly to shop. That’s because the quiz helps the brand understand the visitor’s needs before recommending the right products. This is a great personalization tactic that can increase purchase confidence and reduce returns. Raw Juicery sells fresh-pressed juices and cleanse systems to health-conscious customers. Its USP is its subscription model, where members save on recurring deliveries of the brand’s juice products.
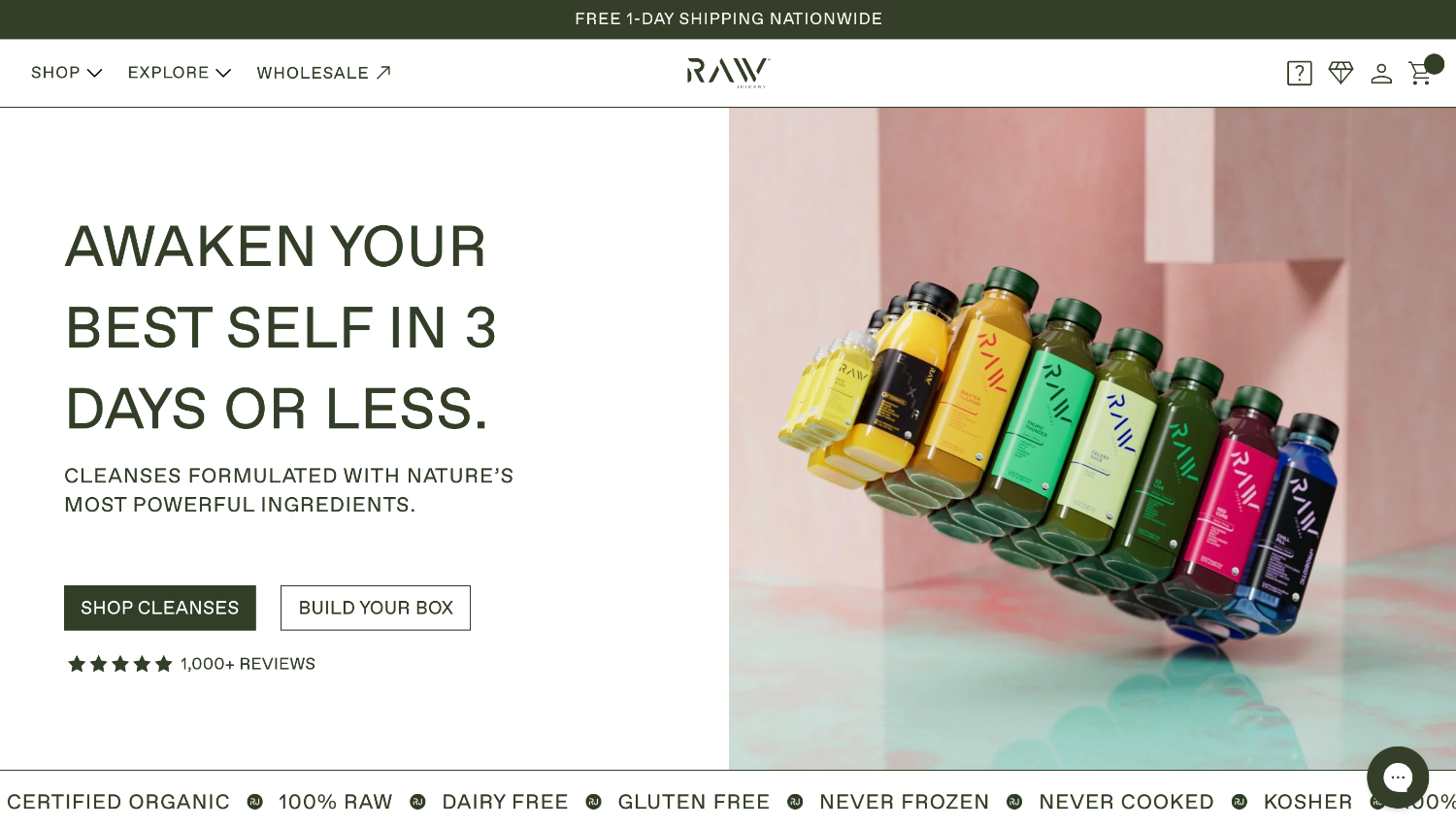
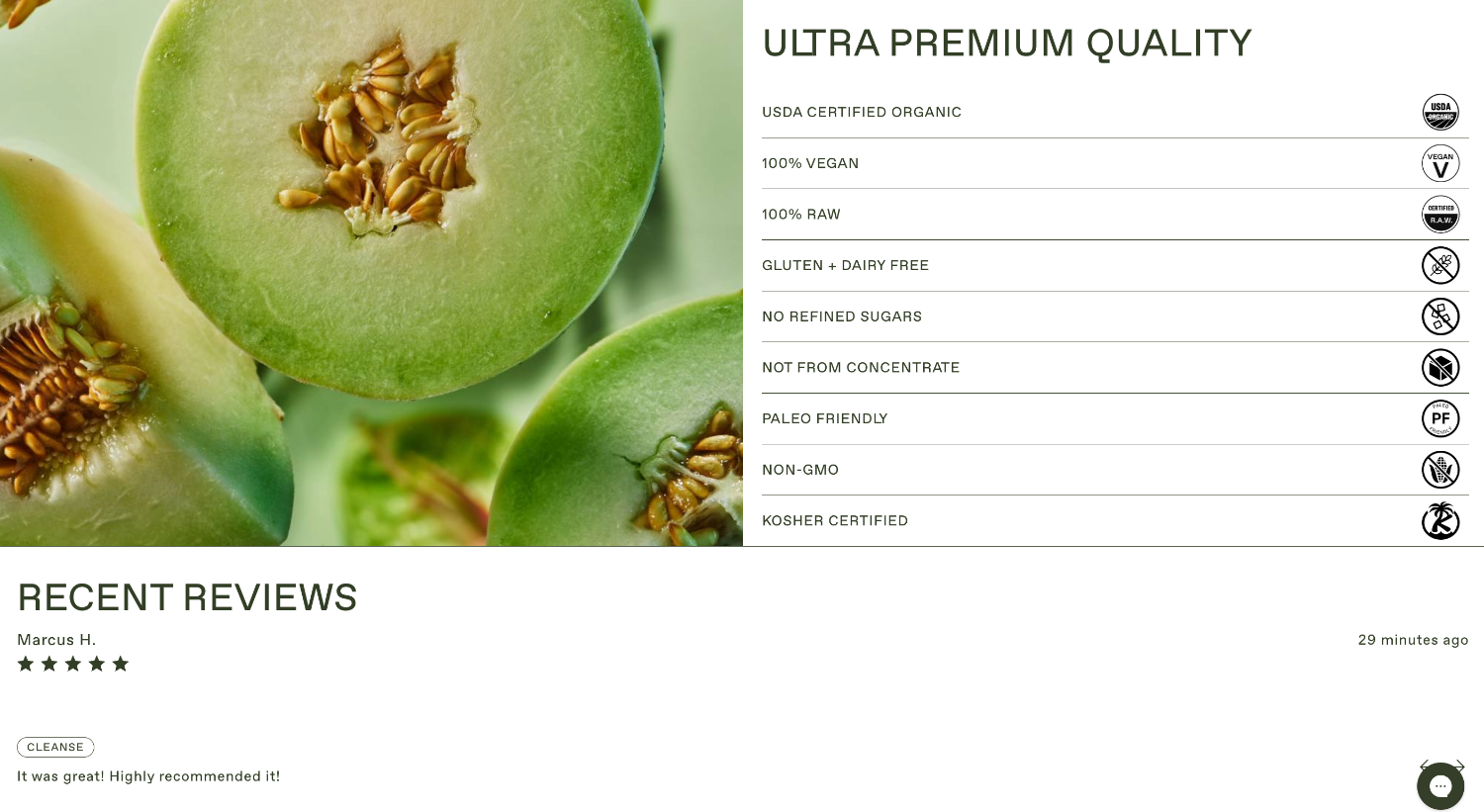
Raw Juicery sells fresh-pressed juices and cleanse systems to health-conscious customers. Its USP is its subscription model, where members save on recurring deliveries of the brand’s juice products.
Raw’s homepage leans on clean design and a color palette of greens and whites that evokes a spa-like experience. Because this is a crowded market, Raw highlights its benefits and social proof near the top of the page, right under the CTA.
Upon scroll, visitors encounter lists of benefits of the brand’s subscription model. These membership benefits promise exclusivity in exchange for recurring revenue for the brand. Win-win. Magnolia Bakery is a popular NYC baked goods destination that moved its offerings online, letting the rest of the country enjoy its products. The brand sells through its brick-and-mortar locations, through retail partners, and direct to consumer online.
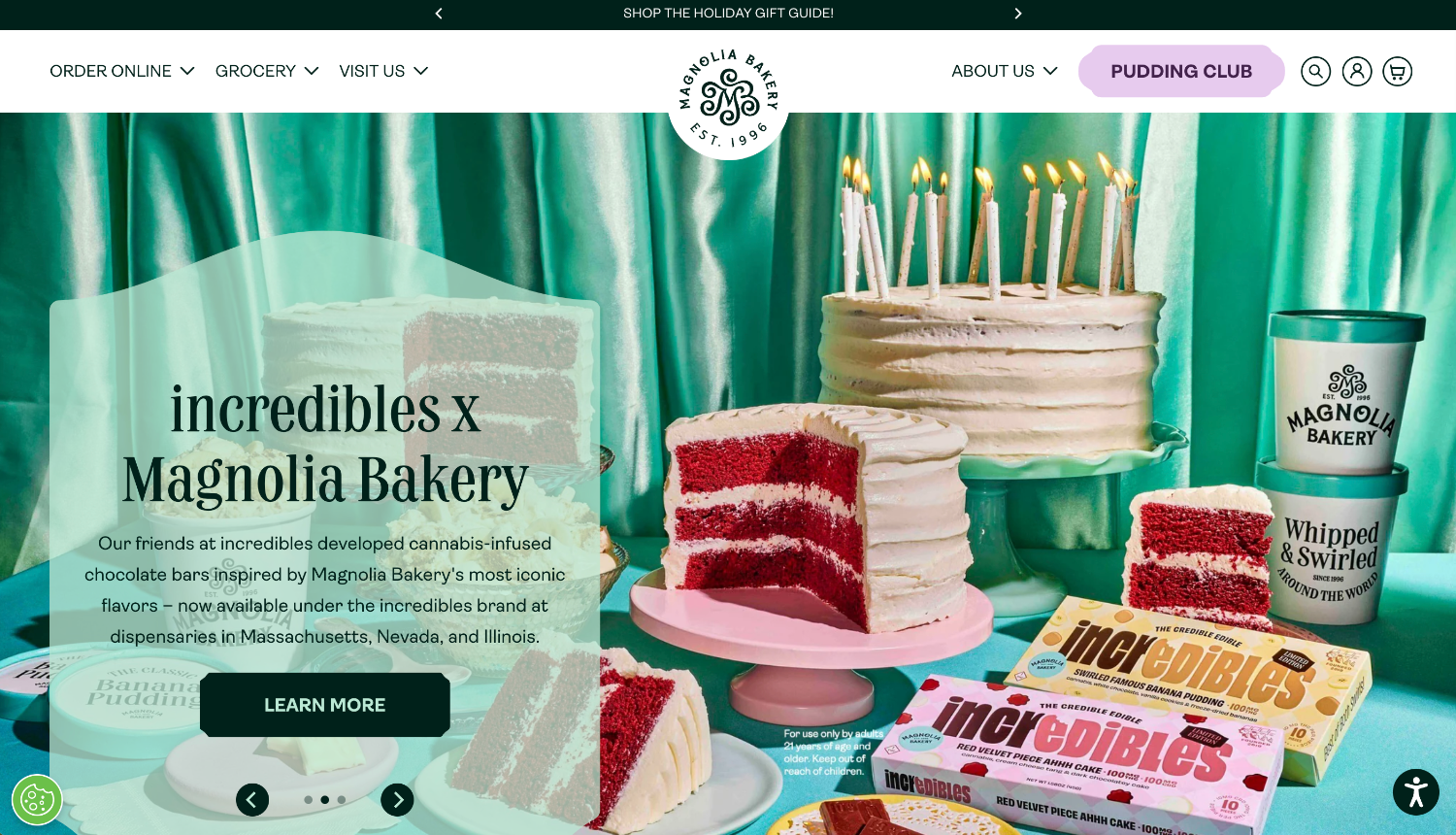
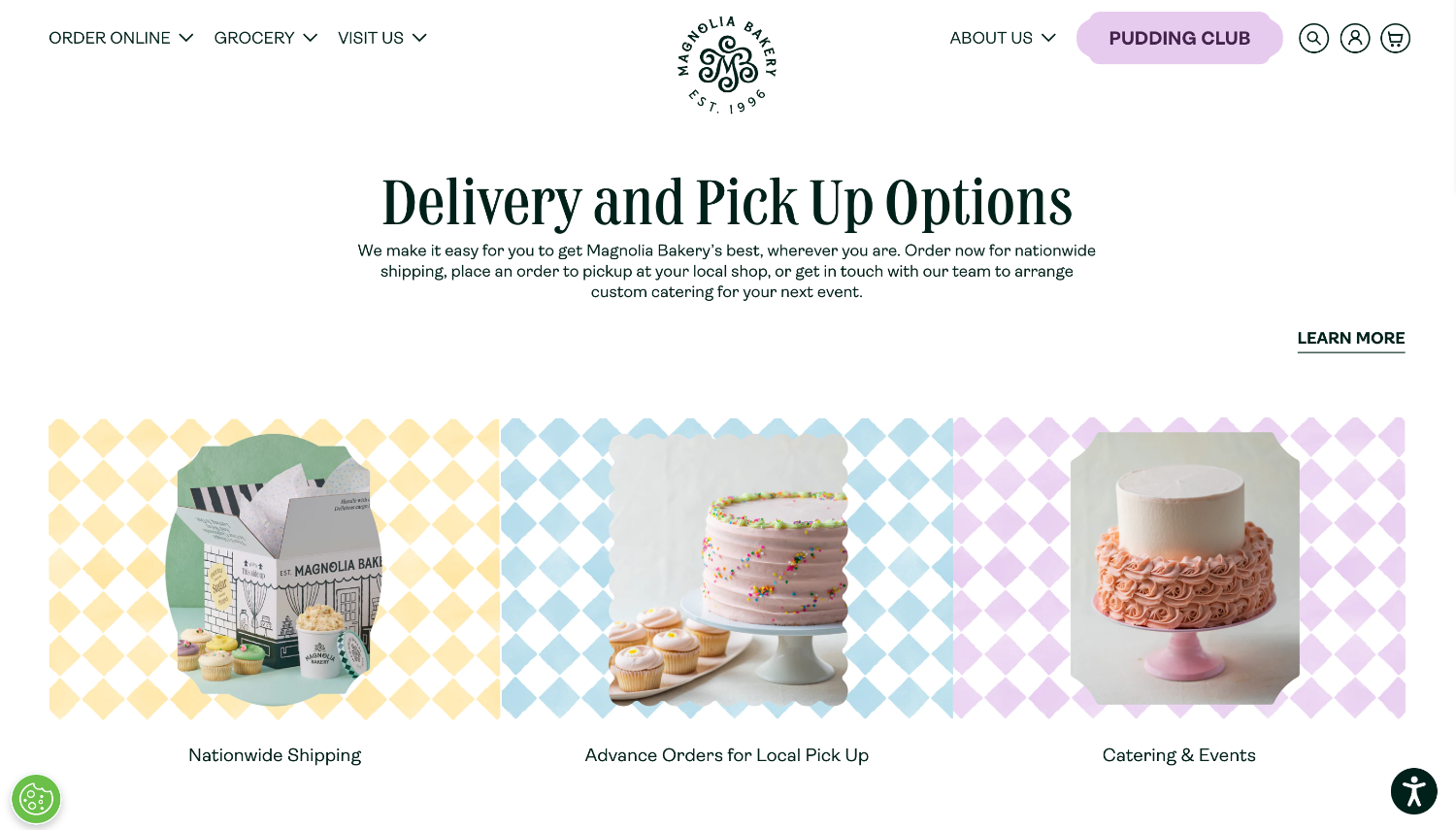
Magnolia Bakery is a popular NYC baked goods destination that moved its offerings online, letting the rest of the country enjoy its products. The brand sells through its brick-and-mortar locations, through retail partners, and direct to consumer online.
Land on Magnolia Bakery’s homepage and be transported into a Wonderland of sweets and baked goodies, all expertly photographed for maximum mouth watering. Since customers can’t taste the brand’s goods before shopping, photography is key in sparking customers’ imagination.
Due to its multiple sales channels, Magnolia Bakery dedicates a portion of its homepage to outlining delivery options for customers. This directs the right customers to the product collections available in their area. Thaely is a modern, innovative shoe brand focusing on vegan and sustainable materials. To compete in a crowded sneaker market, Thaely’s homepage focuses on design and brand aesthetic, with lifestyle photography that takes center stage.
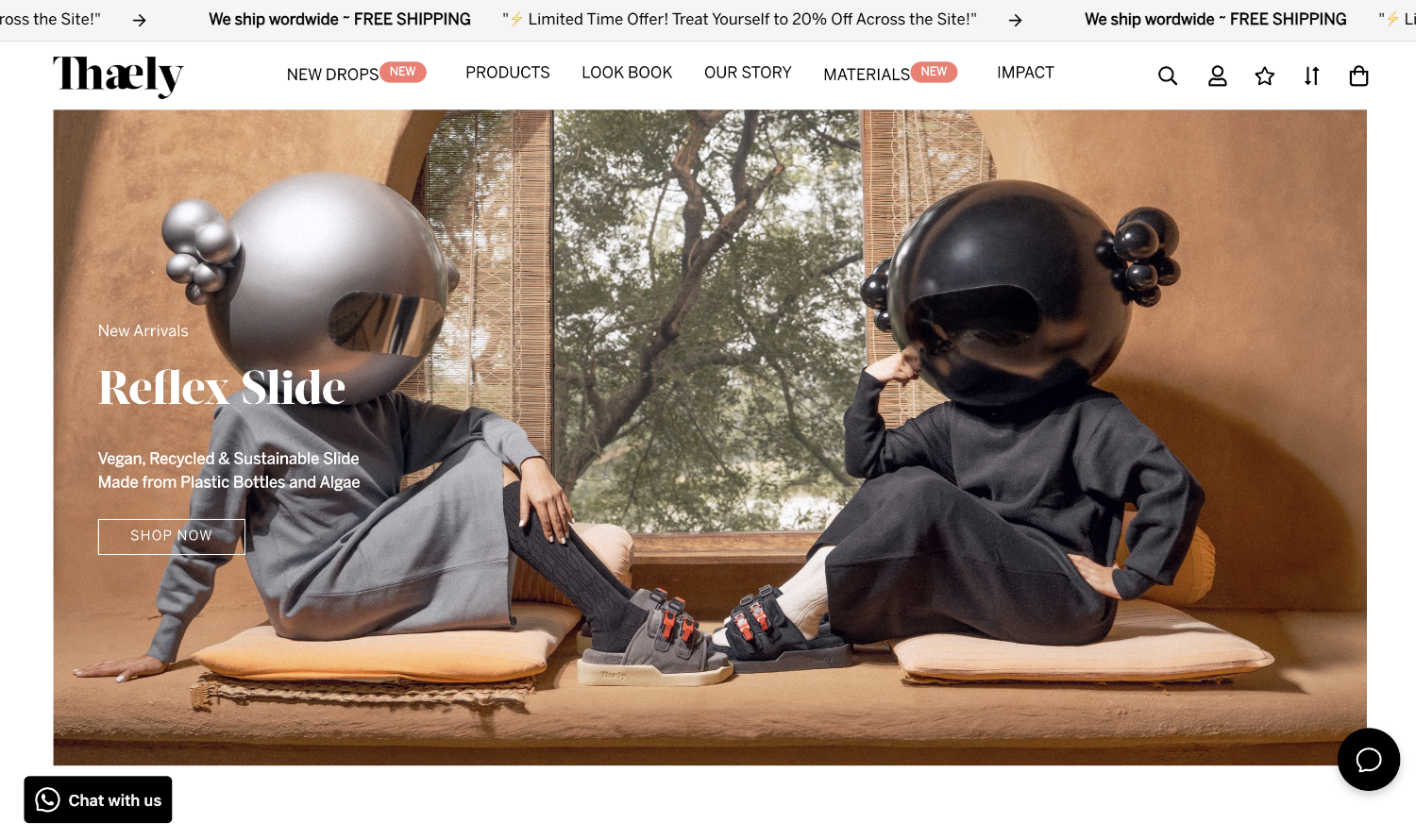
Thaely is a modern, innovative shoe brand focusing on vegan and sustainable materials. To compete in a crowded sneaker market, Thaely’s homepage focuses on design and brand aesthetic, with lifestyle photography that takes center stage.
While some attitudes around “crunchy granola” vegan clothing persist, Thaely wants you to know that these aren’t the hemp sandals you’d expect. Photography draws visitors in before your eye travels to the copy that reveals the brand’s sustainability promise. This approach appeals to not only sustainable shoppers, but also those looking for fashionable modern footwear.
On scroll, Thaely leans into its USP: its ethical manufacturing and sustainable business practices. Transparency goes a long way for younger consumers according to buying trends. The brand also employs social proof—user-generated content from happy customers—to increase purchase confidence.  Rocco is an innovative appliance brand that identified a gap in the market—a drink fridge somewhere between a kitchen appliance and a wine cooler—and filled it with a stylish fixture for social customers.
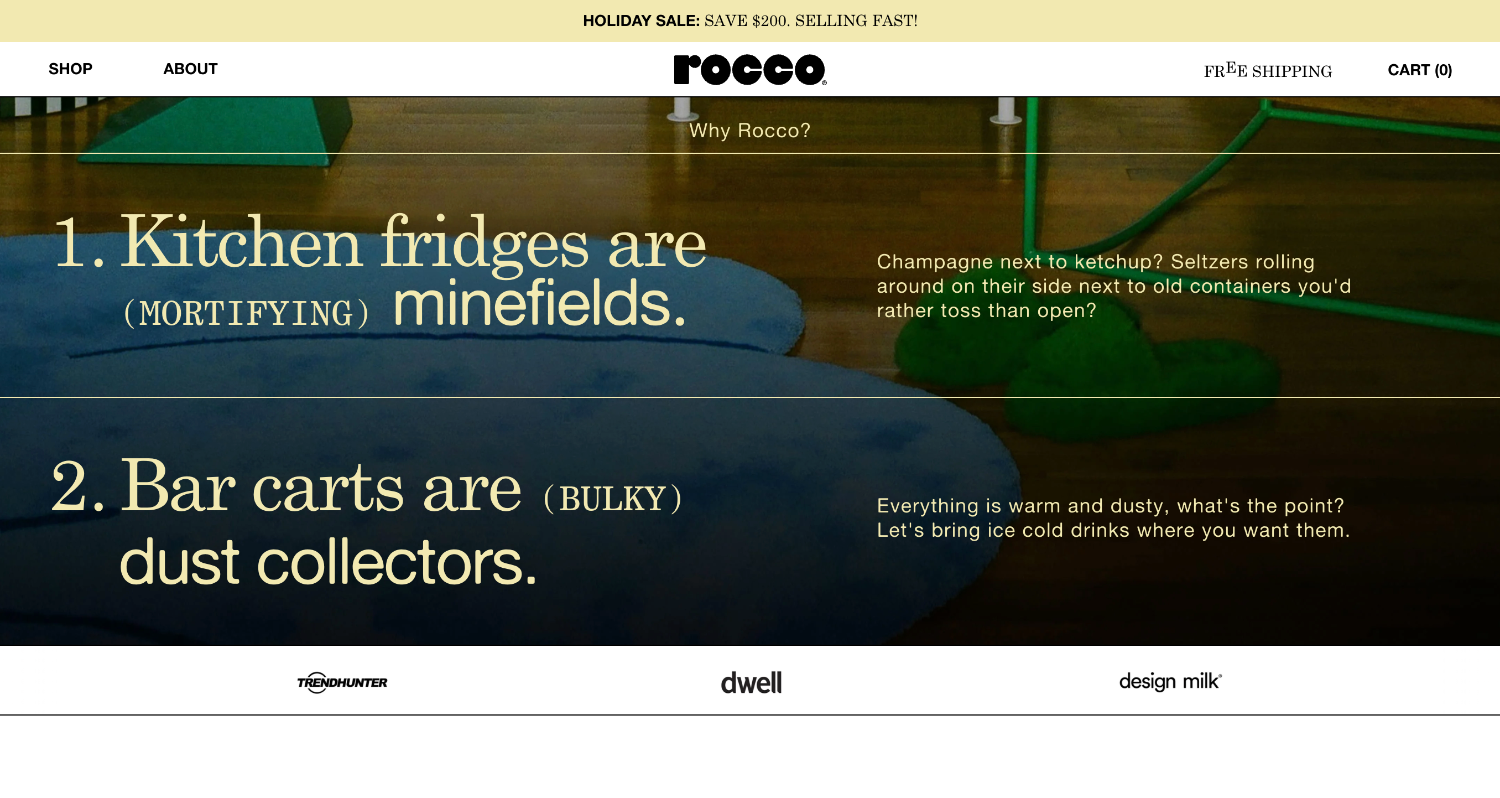
Rocco is an innovative appliance brand that identified a gap in the market—a drink fridge somewhere between a kitchen appliance and a wine cooler—and filled it with a stylish fixture for social customers.
The homepage leans heavily on modern lifestyle photography that transports visitors into aspirational home design. Copy like “world’s smartest” instantly tells prospective customers that this isn’t like anything they’ve seen before.
Because it’s an innovative product, Rocco helps website visitors understand the product’s benefits and positioning in relation to common products in the category. The brand also highlights its press coverage, increasing trust for customers new to the concept. Another innovative brand, Stakt sells fitness mats that marry the thinness of rolled yoga mats and the support of a folding gym mat. The brand’s homepage uses soft tones often associated with mindfulness to attract its target customer, and lifestyle images that feature its core products.
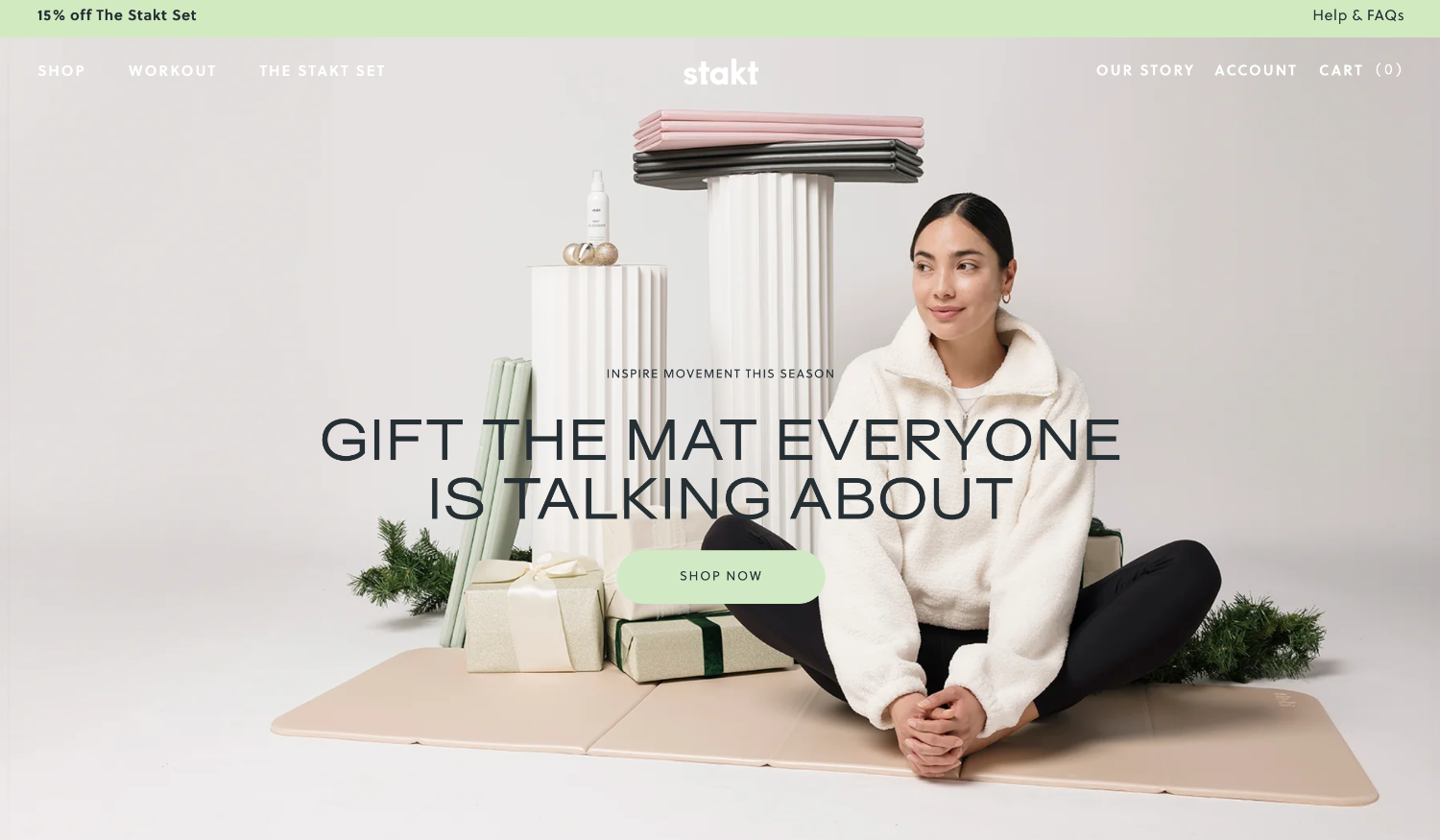
Another innovative brand, Stakt sells fitness mats that marry the thinness of rolled yoga mats and the support of a folding gym mat. The brand’s homepage uses soft tones often associated with mindfulness to attract its target customer, and lifestyle images that feature its core products.
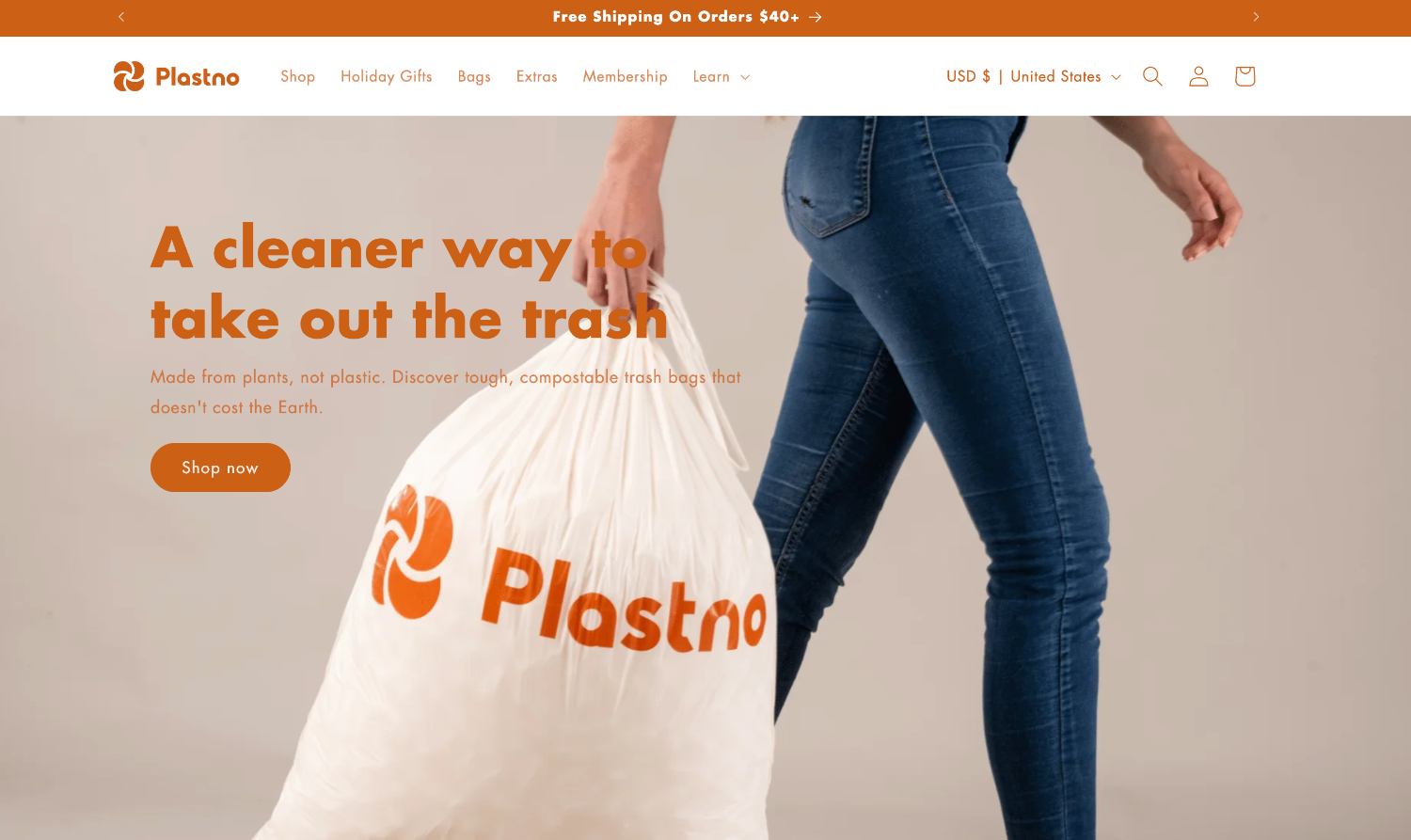
Alongside its products, Stakt also provides free content to help customers get the most from the product. These resources are promoted on the homepage because they offer additional value beyond a fitness mat. They invite customers into a community—something that many first timers benefit from when starting a fitness journey. Plastno’s product itself isn’t sexy. It’s an alternative to a common household item: the kitchen garbage bag. Its most interesting feature is its composition, a compostable alternative to plastic. Plastno’s brand name and homepage design focus on this benefit, attracting conscious consumers at first glance.
Plastno’s product itself isn’t sexy. It’s an alternative to a common household item: the kitchen garbage bag. Its most interesting feature is its composition, a compostable alternative to plastic. Plastno’s brand name and homepage design focus on this benefit, attracting conscious consumers at first glance.
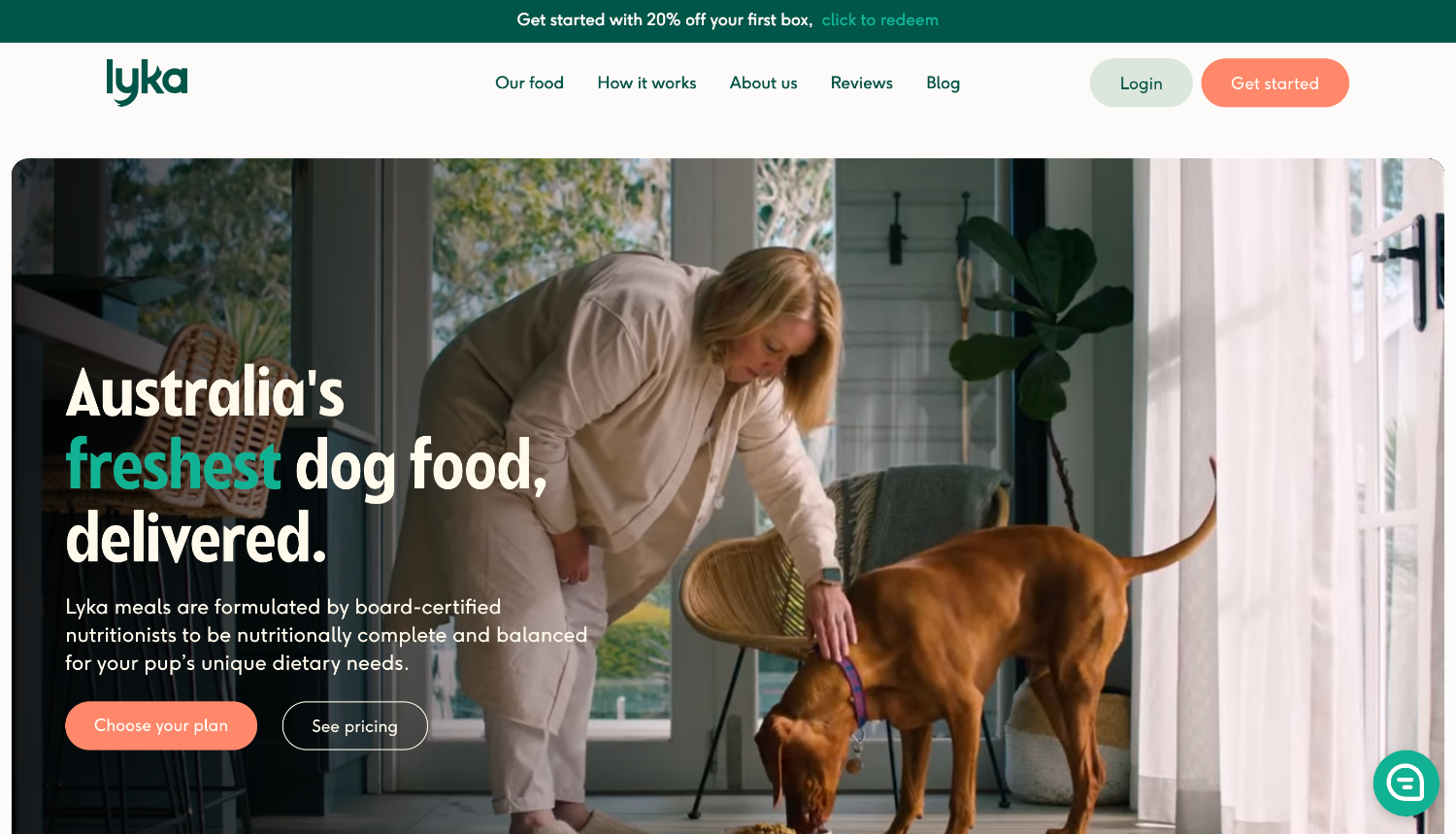
If you’re not entirely convinced by the content on Plastno’s homepage, strategically timed pop-ups offer deals as you navigate the website. These discounts can help convert even the most skeptical shoppers. Lyka is a fresh dog food delivery brand serving Australia. Because fresh food is typically more expensive than dry pet store kibble, the brand’s homepage hooks visitors with its benefits, features, and Trustpilot review score. Lyka’s homepage features full-width video of happy, healthy dogs and their owners.
Lyka is a fresh dog food delivery brand serving Australia. Because fresh food is typically more expensive than dry pet store kibble, the brand’s homepage hooks visitors with its benefits, features, and Trustpilot review score. Lyka’s homepage features full-width video of happy, healthy dogs and their owners.
Lyka prioritizes the information and imagery that will win over potential customers. Visitors can build custom plans for their pets, a unique feature that’s highlighted in the orange CTA button (while “See pricing” is less prominent). 
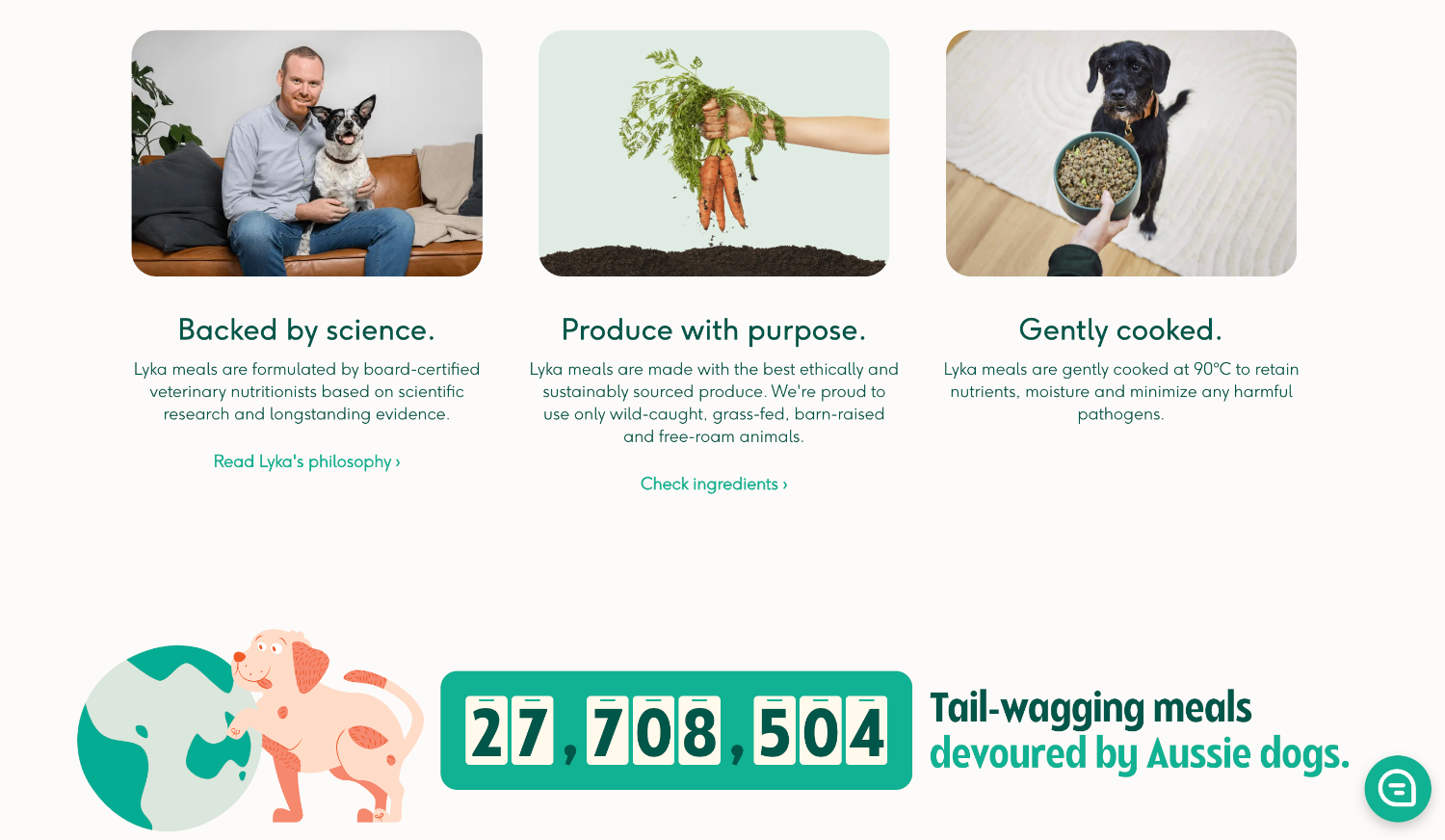
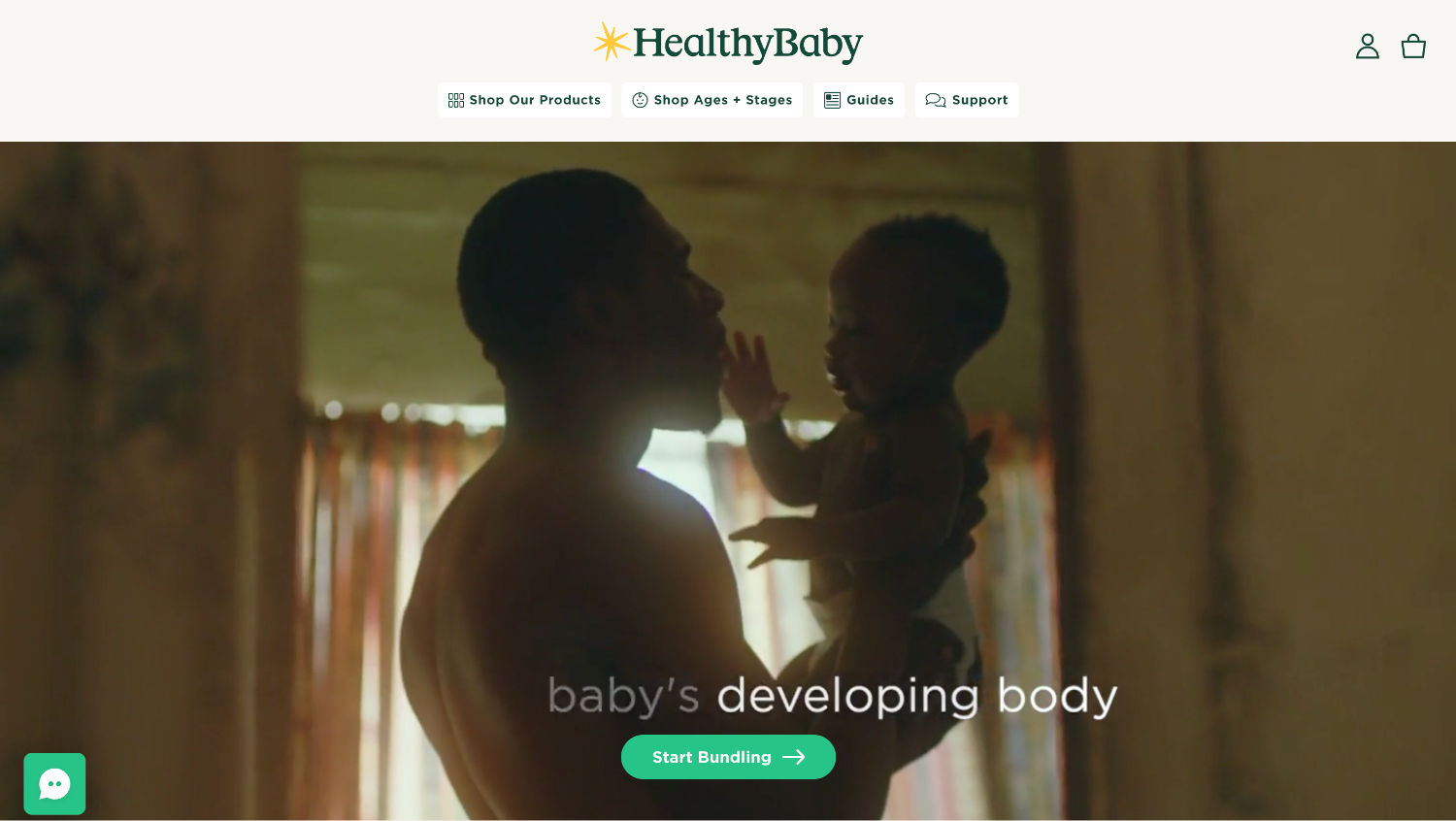
Lyka dedicates much of its homepage to a “don’t take our word for it” approach, highlighting case studies, scientific study resources, and a meal counter. HealthyBaby is a baby supplies brand focusing on safe and natural alternatives to essentials like diapers and wipes. The brand’s unique selling proposition is its ease of ordering, from bundled products to auto-ship subscriptions.
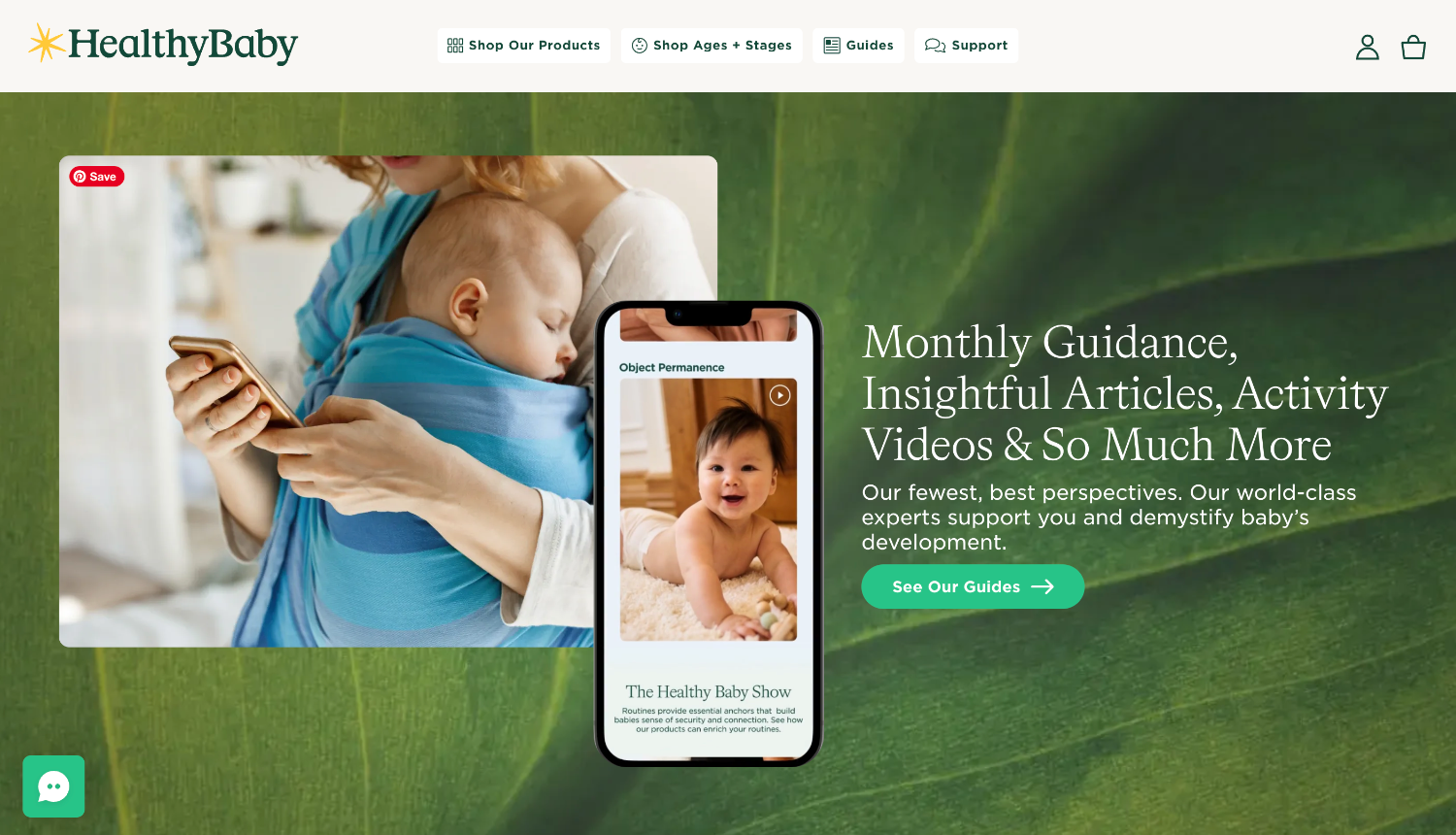
HealthyBaby is a baby supplies brand focusing on safe and natural alternatives to essentials like diapers and wipes. The brand’s unique selling proposition is its ease of ordering, from bundled products to auto-ship subscriptions.
HealthyBaby understands its target audience and what’s important to parents of new babies. Using video, it depicts tender moments between babies and parents, drawing in potential customers who see themselves reflected.
The brand uses its homepage to promote content, one of its competitive advantages over other baby essential companies. On scroll, site visitors get a preview of this content with a direct link to HealthyBaby guides. Félix & Norton is a gourmet cookie delivery brand with almost four decades shipping baked goods to customers and retail partners across Canada. It’s homepage knocks you out with bold color choices and gorgeous lifestyle photography.
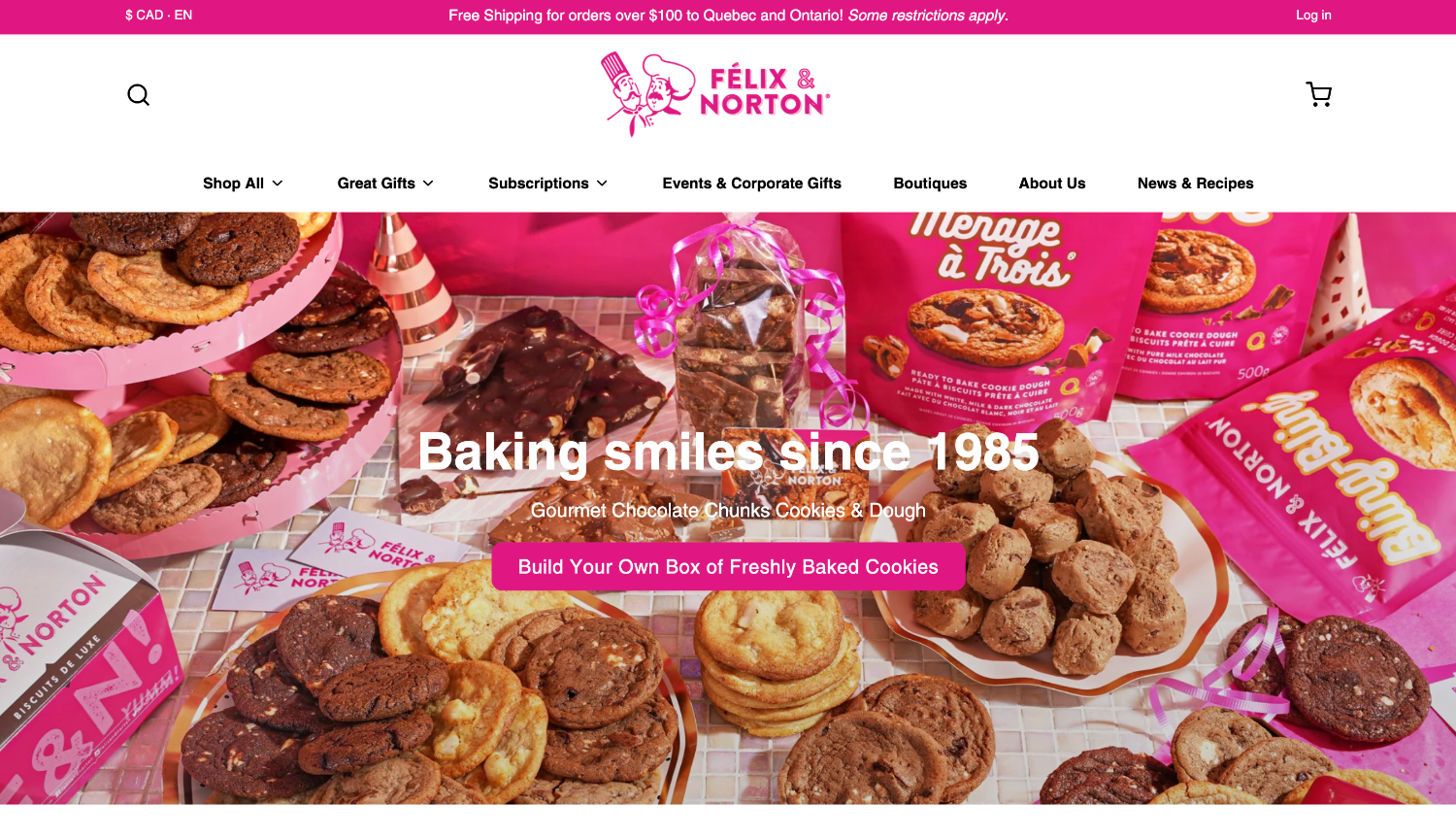
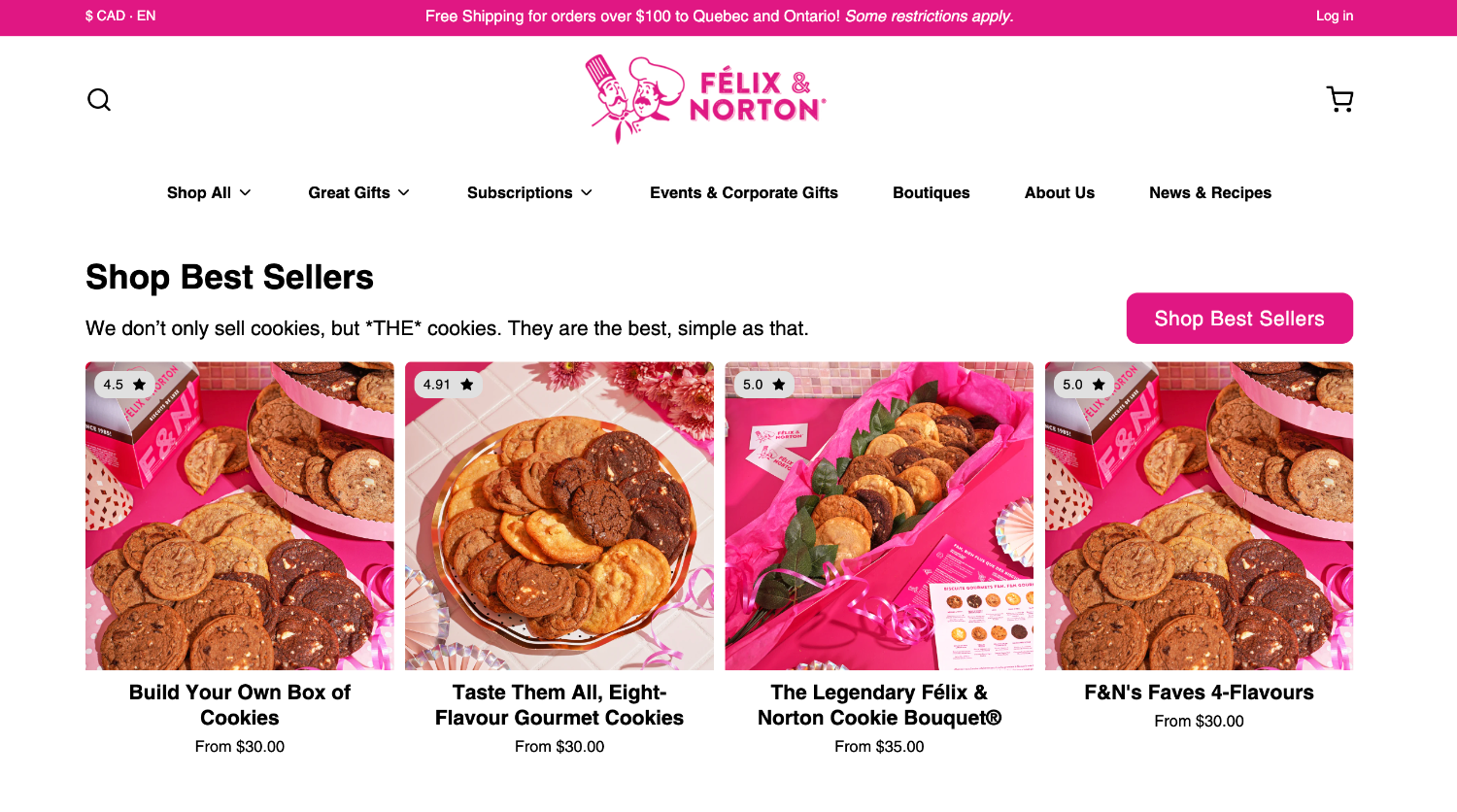
Félix & Norton is a gourmet cookie delivery brand with almost four decades shipping baked goods to customers and retail partners across Canada. It’s homepage knocks you out with bold color choices and gorgeous lifestyle photography.
Some of the best homepage designs have simple, straightforward layouts that let the photos speak for themselves. In this example, Félix & Norton prioritizes full-width photography to showcase its cookies. Since visitors can’t taste its products, the brand invests in photography to help them imagine it.
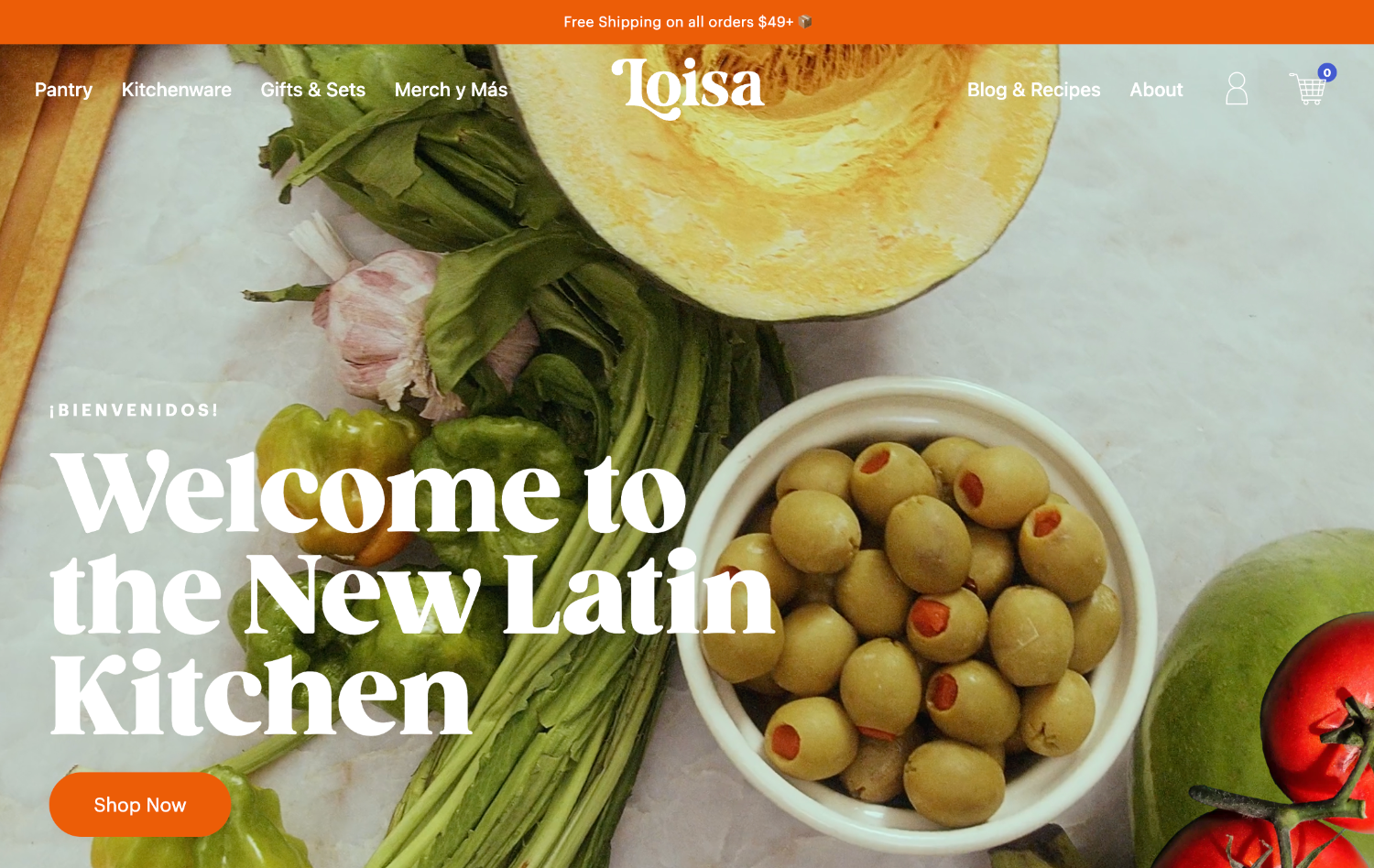
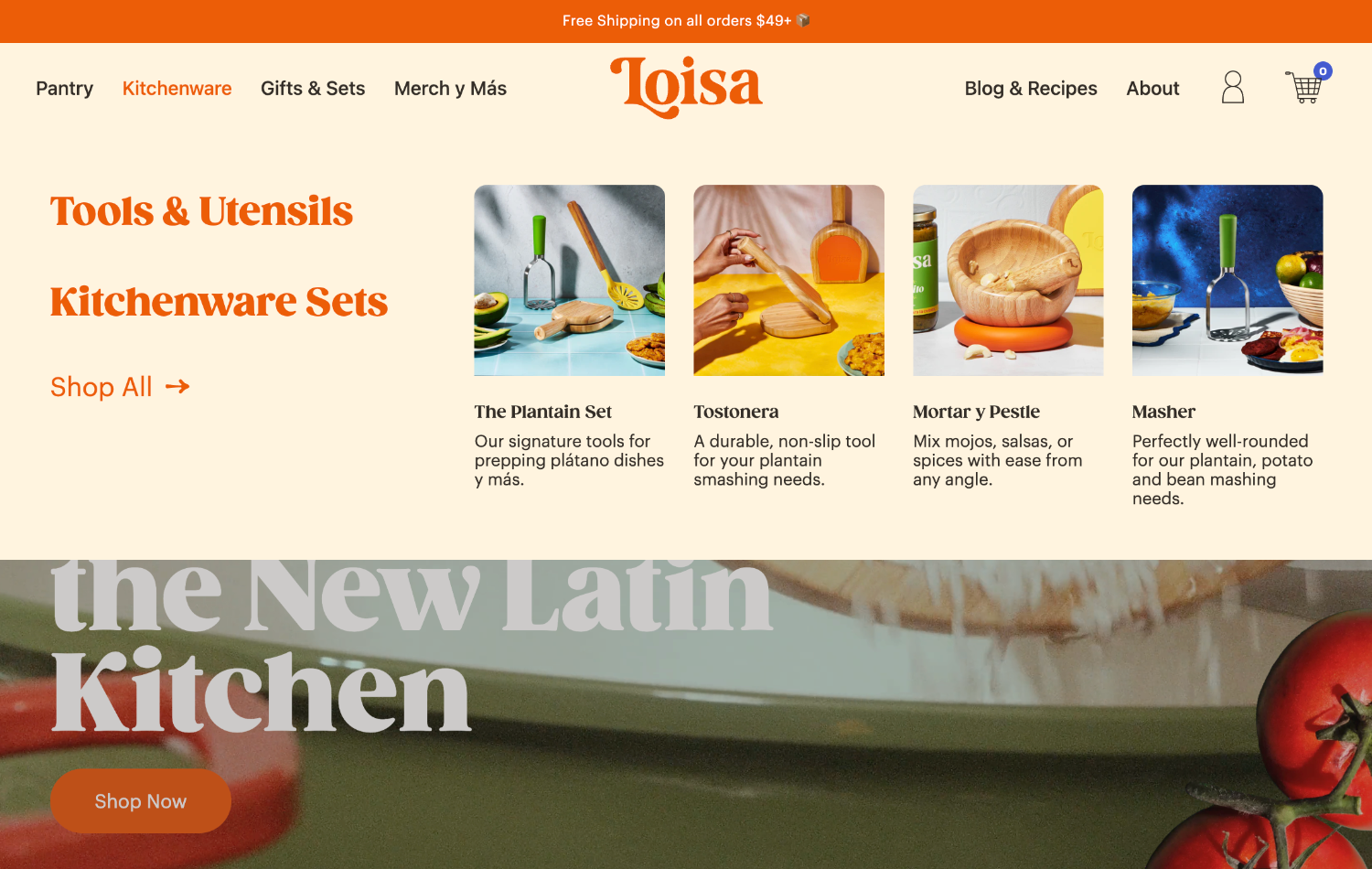
The brand uses its homepage to direct visitors directly to its product pages, with bestsellers sitting just below the header section. A free shipping banner across the top of the site gives visitors incentive to increase cart value and check out. Loisa is an online food brand selling staples for everyday Latin cooking. There’s a lot to love about the brand’s homepage design, from its full-width mouth-watering cooking videos to modern fonts and a vibrant color palette.
Loisa is an online food brand selling staples for everyday Latin cooking. There’s a lot to love about the brand’s homepage design, from its full-width mouth-watering cooking videos to modern fonts and a vibrant color palette.
When you’re selling food, it’s important to engage the other senses of customers who can’t try your products before you buy. Beautiful video of a family cooking shows the texture and features the sounds of sizzling that you can almost taste. ASMR for the win!
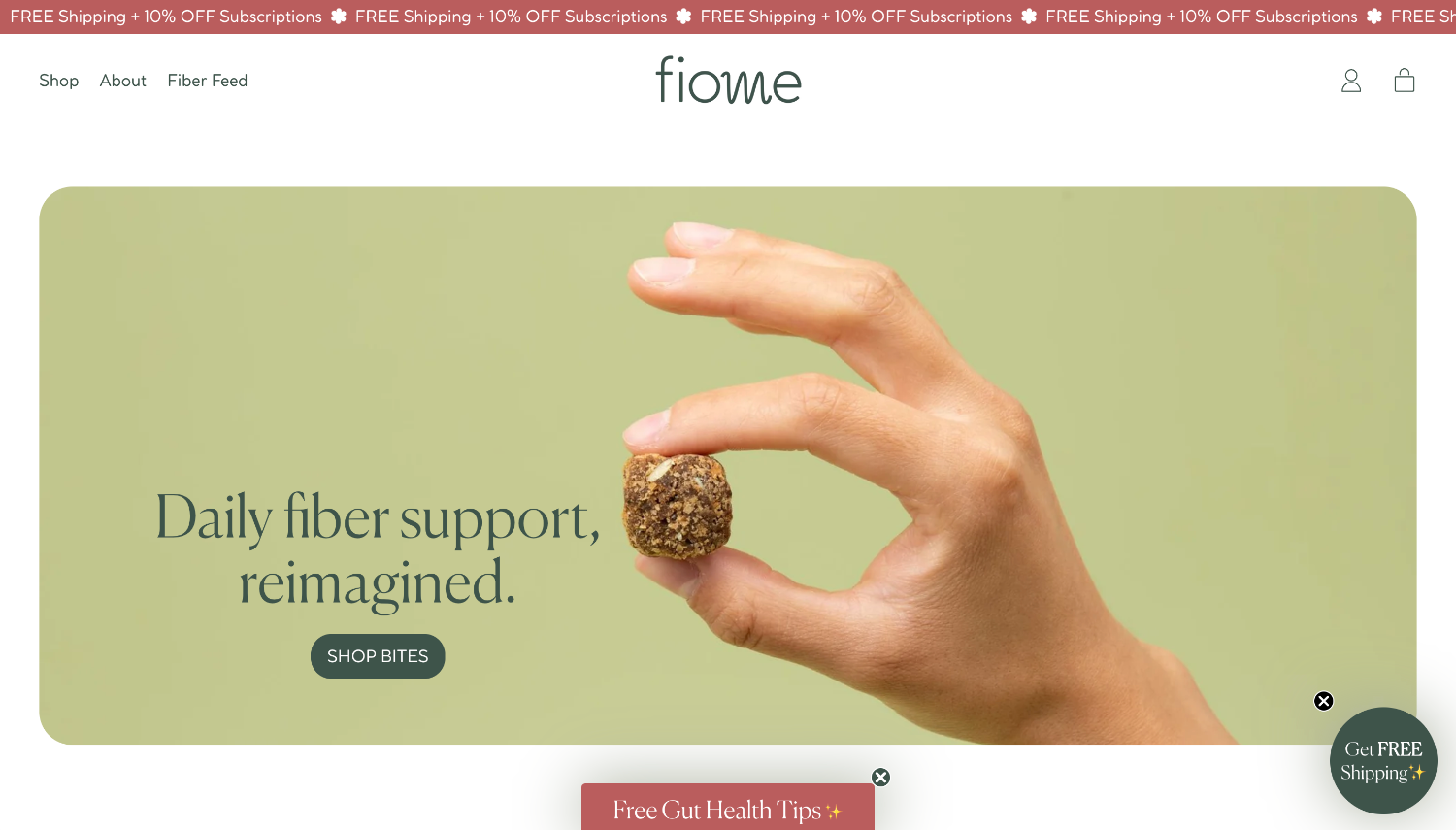
The best homepage design prioritizes the customer journey through thoughtful navigation. Because Loisa has a wide range of products, it uses a mega menu with sub navigation to get visitors to the right place quickly. Images in the drop-down nav are a unique feature of the design. Fiome is a fiber supplement brand offering fiber in a new format: delicious chews. Its homepage header is simple, with direct copy and a clear call to action, with the rest of the homepage dedicated to customer information.
Fiome is a fiber supplement brand offering fiber in a new format: delicious chews. Its homepage header is simple, with direct copy and a clear call to action, with the rest of the homepage dedicated to customer information.
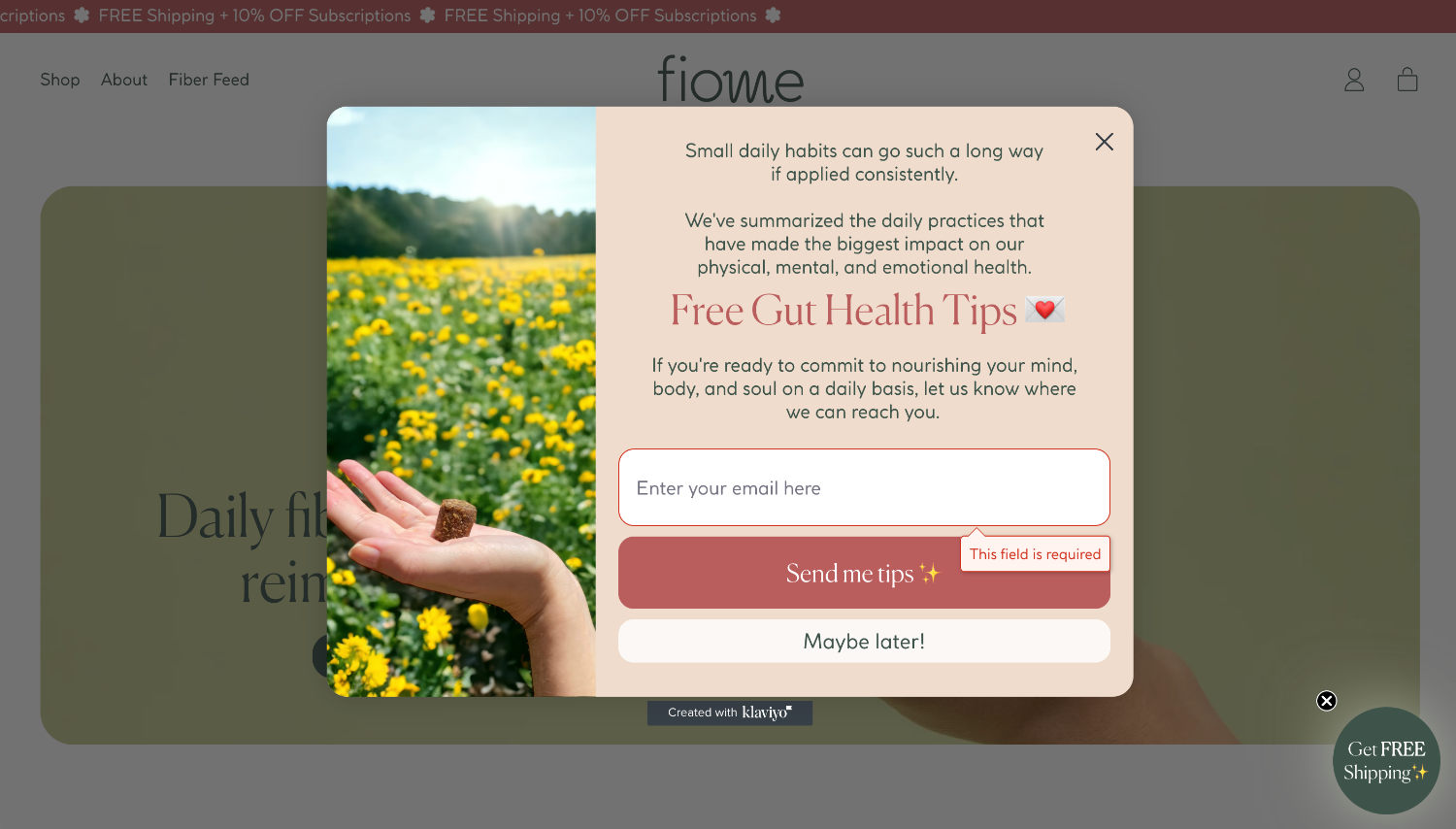
As with any wellness or health product, education is critical for helping potential customers understand the risks and benefits. But Fiome doesn’t bombard visitors with this information right away—it focuses on simple homepage design and navigation to get them to the right part of the website.
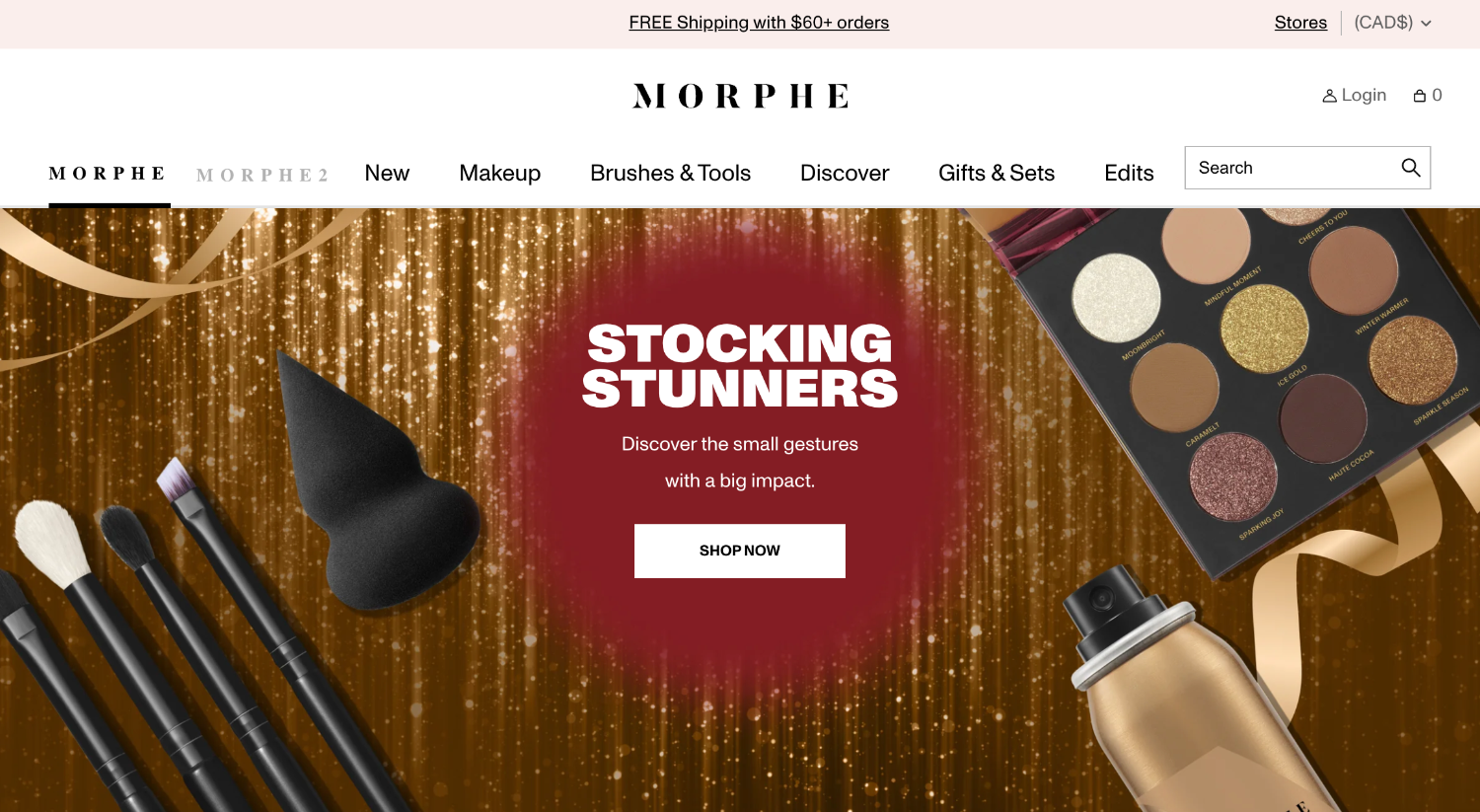
In addition to information on its website, Fiome offers a daily email with education and tips. Using email capture helps the brand build its subscriber list while offering value to site visitors. With 15 years in business, Morphe is an LA-based makeup brand designed specifically for beauty creators and influencers. It sells cosmetic products and tools and often collaborates with make-up artists on limited edition collections.
With 15 years in business, Morphe is an LA-based makeup brand designed specifically for beauty creators and influencers. It sells cosmetic products and tools and often collaborates with make-up artists on limited edition collections.
Morphe uses a classic web design layout with headers and collections that are constantly changing to feature trends, events, new products, and featured collections. This approach keeps the site fresh for new and returning visitors, offering timely shopping suggestions and offers. Common Heir is a sustainable skin care company that celebrates indulgent beauty rituals while offering products that are plastic-free and cruelty-free. Its homepage header focuses on moody lifestyle imagery and beautiful packaging first to draw visitors in.
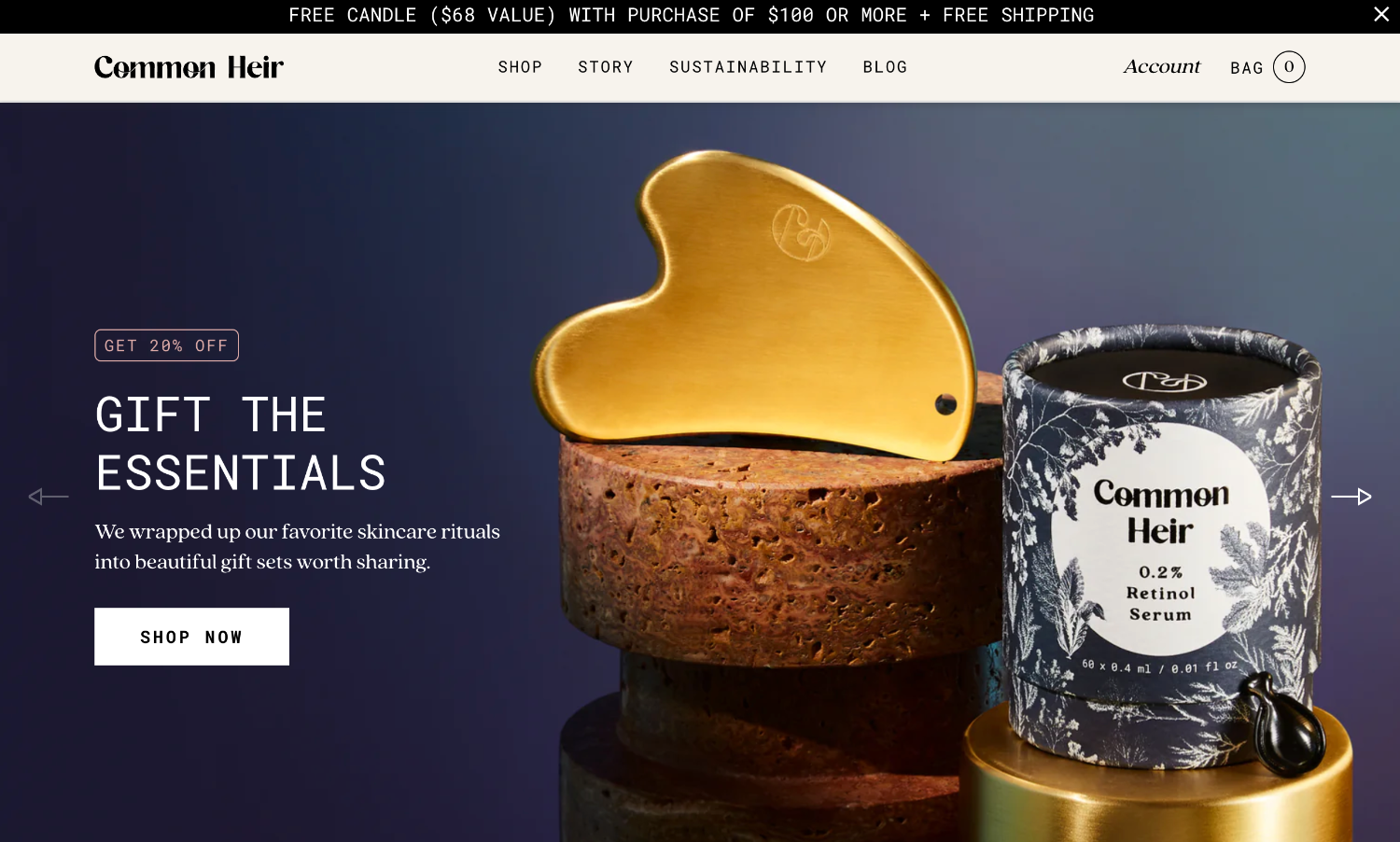
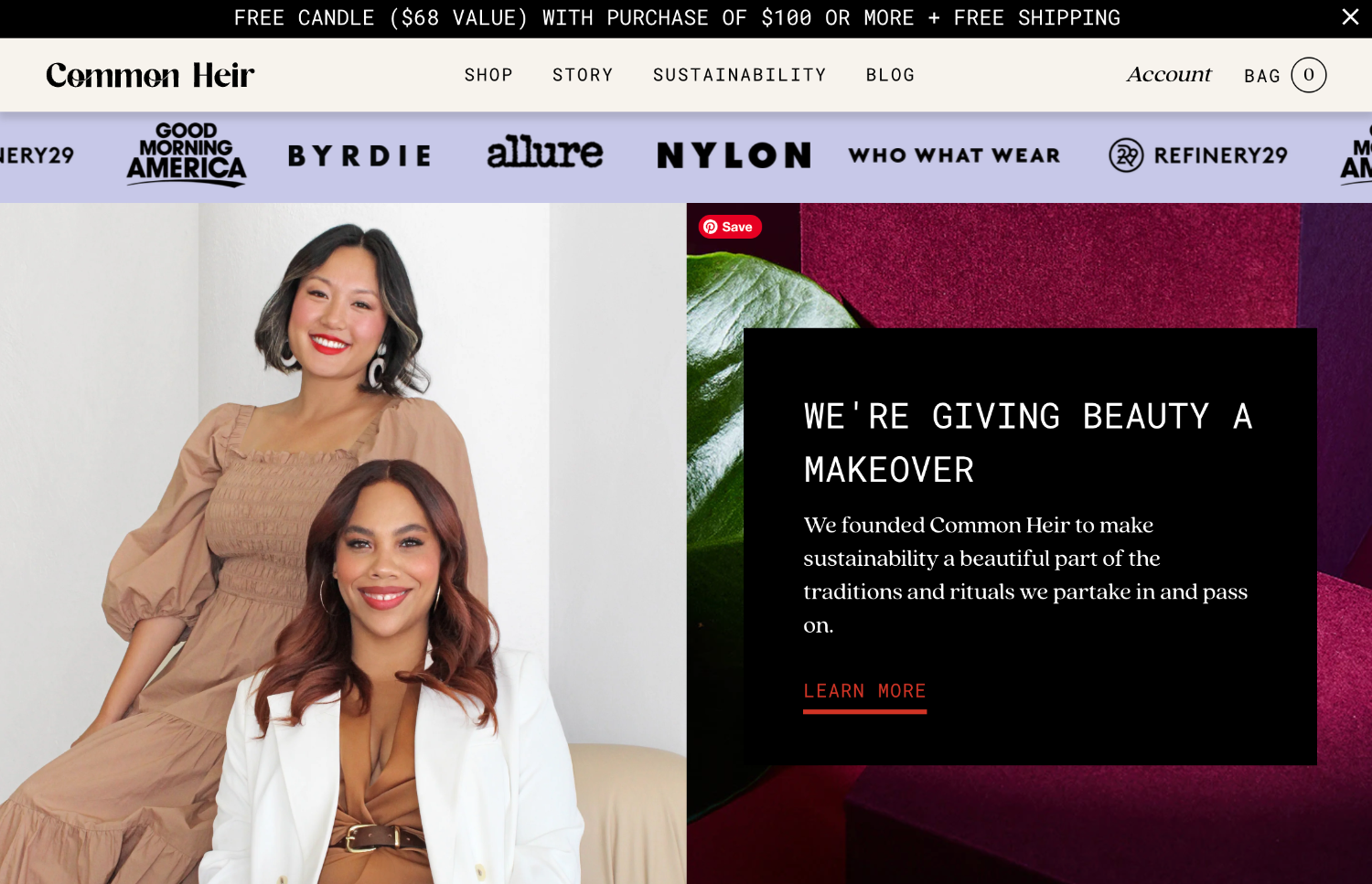
Common Heir is a sustainable skin care company that celebrates indulgent beauty rituals while offering products that are plastic-free and cruelty-free. Its homepage header focuses on moody lifestyle imagery and beautiful packaging first to draw visitors in.
Common Heir uses the top of its homepage to entice visitors with offers and gift ideas—giving holiday shoppers exactly what they’re looking for at this time of year. But as sustainability and origin story are so critical to its brand, it dedicates a link in its navigation and much of the rest of the homepage to this content.
If you’re not convinced by the beautiful photography, packaging, and deals, scroll down Common Heir’s homepage to meet its founders and see a running banner of its press mentions. These features put a face to the brand and add social proof. Rowan is a pet care company that sells products for hair and fur maintenance, including shampoos, sprays, and even hair color. Clean website design and full-width video pack a punch for first-time visitors.
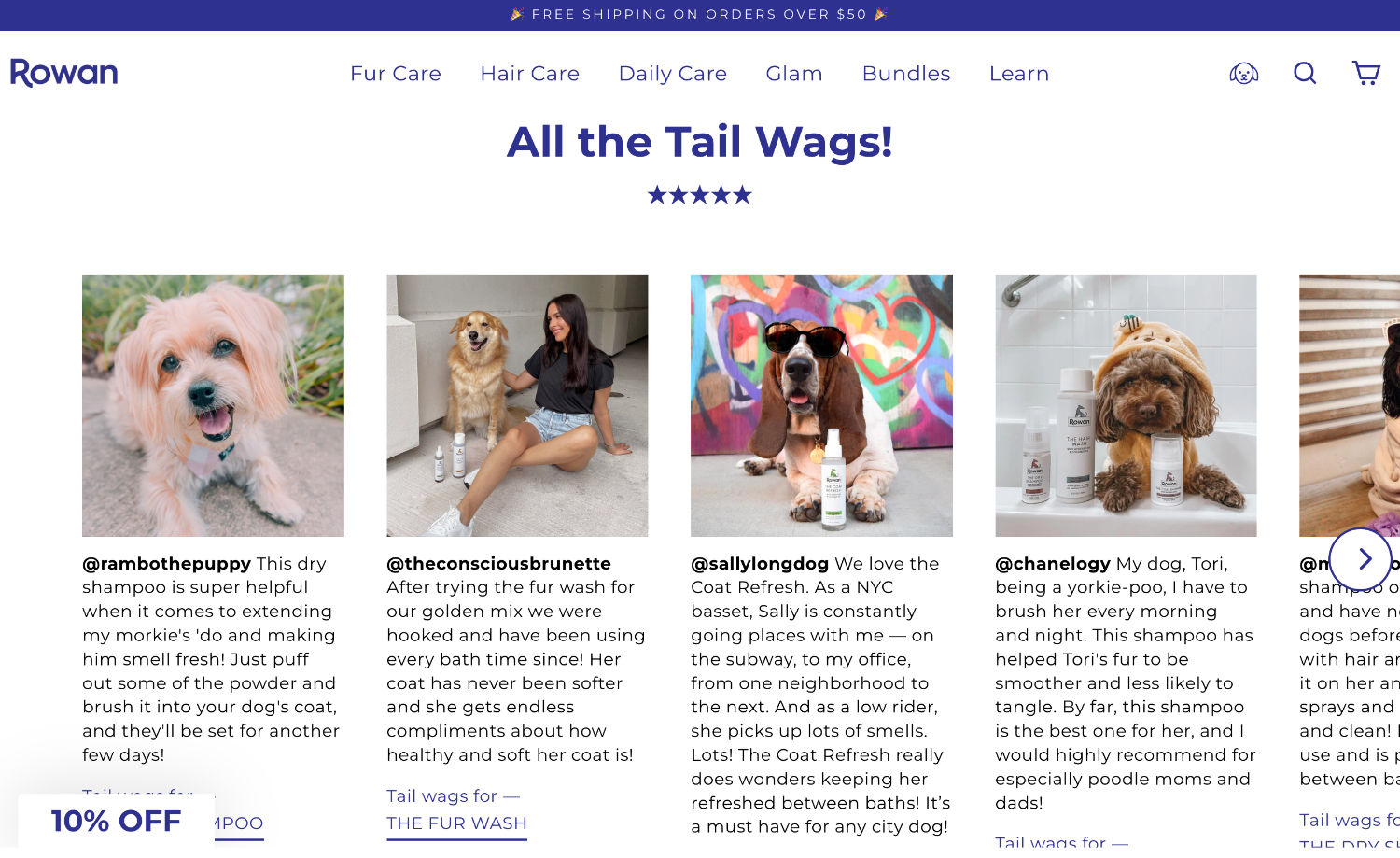
Rowan is a pet care company that sells products for hair and fur maintenance, including shampoos, sprays, and even hair color. Clean website design and full-width video pack a punch for first-time visitors.
Rowan appeals to its target audience of dog lovers with a video of a silky afghan’s fur blowing in a light breeze. This is an endorsement for a product that promises luxurious results.
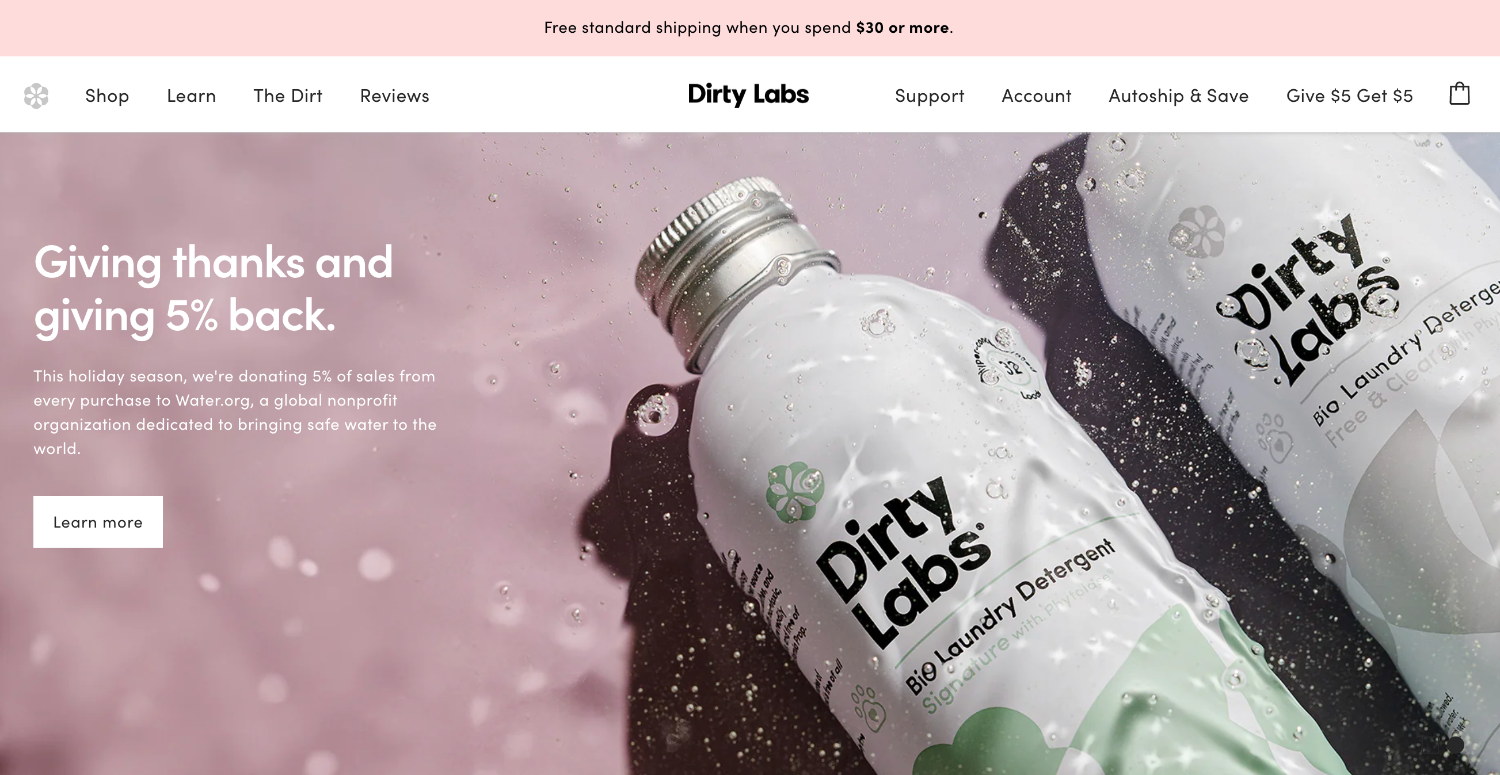
Social proof goes hard on Rowan’s website which features a row of testimonials and photos from happy customers. The homepage design also includes ratings on every product, press mentions, and expert credentials. Dirty Labs is a sustainable business selling eco-friendly products for home cleaning and laundry. It uses a clean website template and a slideshow to showcase its products’ best assets, as well as appeal to eco-minded shoppers with compelling copy outlining its sustainability commitment.
Dirty Labs is a sustainable business selling eco-friendly products for home cleaning and laundry. It uses a clean website template and a slideshow to showcase its products’ best assets, as well as appeal to eco-minded shoppers with compelling copy outlining its sustainability commitment.
To capture shoppers from outside the US, a large pop-up on Dirty Labs’ homepage informs visitors of its partnership with Mayple to ship internationally.
You’ve now learned why these homepage design examples are some of the best in ecommerce. With both aesthetic and conversion-boosting features, these sites use web design best practices to meet their goals.
As you embark on your own journey to launch—or redesign—your website, remember that your homepage is often a potential customer’s first impression of your brand. Center the user and consider their experience at every stage of your design.
To design an awesome homepage, you can first start with a theme from your ecommerce platform. Add your own branding and assets and consider website optimization as you build your page. The best homepage designs marry web design fundamentals with the preferences of a brand’s target audience.
The best homepage examples are those that achieve their goals through a combination of copy, layout, navigation, and branding. A good homepage speaks to its target customer and helps visitors get to their desired destination with minimal friction. Aesthetically, good homepage design is subjective, but it should always center the preferences of the audience.
Homepage designs are effective when they appeal to a target audience and get site visitors to complete a desired action. Each brand will use different design tactics to achieve this, but generally a compelling value proposition, on-brand visuals, and a clear call-to-action are all elements of an effective homepage that converts.
The best homepage examples are those that speak to their target audience, have simple navigation, and a clear call to action. Latin food brand Loisa, pet company Lyka, and drink fridge brand Rocco are all great homepage design examples. Look to other successful brands within your own industry for homepage design ideas that work.
Keep up with the latest from Shopify
Get free ecommerce tips, inspiration, and resources delivered directly to your inbox.
By entering your email, you agree to receive marketing emails from Shopify.
popular posts
The point of sale for every sale.
popular posts
2023-11-08
2023-09-01
2023-12-05
2023-11-09
2023-09-20
2023-11-23
2023-12-02
2023-11-06
Subscribe to our blog and get free ecommerce tips, inspiration, and resources delivered directly to your inbox.
Unsubscribe anytime. By entering your email, you agree to receive marketing emails from Shopify.
Apr 30, 2024
Apr 29, 2024
Apr 29, 2024
Apr 25, 2024
Apr 25, 2024
Apr 24, 2024
Apr 23, 2024
Apr 22, 2024
Learn on the go. Try Shopify for free, and explore all the tools you need to start, run, and grow your business.
Try Shopify for free, no credit card required.




